우리나라에서도 워드프레스 사용자가 늘면서 워드프레스에 대한 관심이 높아진 것 같습니다. 처음 워드프레스를 시작하는 경우 복잡하게 보여 어디부터 시작해야 할지 엄두가 나지 않을 수 있을 것입니다. 이 글에서는 초보자들이 쉽게 워드프레스 블로그를 세팅하여 곧바로 글쓰기를 시작할 수 있도록 기본적인 테마를 선택하여 세팅하고, 몇 가지 필수 플러그인에 대하여 살펴보겠습니다.
조금 긴 글이지만 워드프레스에 전반에 대해 이해하고 싶다면 다음 글을 참고해 보시기 바랍니다.
만약 티스토리 블로그와 같이 약간의 세팅 후에 곧바로 글쓰기를 시작하고 싶은 경우 다음 글을 참고해 보세요.
이 글에서 다루었으면 하는 내용이 있다면 아래 댓글을 통해 알려주시면 업데이트 시 반영하도록 노력하겠습니다. 또한, 궁금한 점이 있다면 이 글의 댓글이나 네이버 카페를 통해 알려주시면 아는 범위 내에서 답변드리겠습니다.
이 글에서 다루는 내용
이 글에서는 다음과 같은 내용을 다룹니다.
- 웹호스팅에 가입하고 워드프레스 설치하기
- 워드프레스에 도메인 연결하기
- 기본적인 워드프레스 세팅
- GeneratePress 설치 및 기본적인 세팅 살펴보기
- 권장 플러그인 소개
- 블로그 글 작성 시작하기
- 구글과 네이버에 사이트 등록하기
GeneratePress 테마는 빠른 속도 때문에 수익형 블로그를 비롯한 많은 워드프레스 사이트에서 사용되고 있습니다. 이 블로그에서는 제너레이트프레스 테마를 오랫동안 사용하다 현재는 Kadence 테마가 설치되어 있습니다. 두 테마 모두 속도가 빠른 테마로 평가되고 있습니다. (2024년 4월 업데이트: 테마로 다시 GeneratePress로 되돌렸습니다.)
워드프레스 블로그를 시작하는 데 필요한 준비물
워드프레스를 시작하기 위해서는 다음과 같은 사항이 필요합니다.
- 도메인
- 웹호스팅
요즘은 대부분의 웹호스팅에서 워드프레스 자동 설치를 지원하므로 별도로 워드프레스를 설치하는 과정은 필요하지 않거나 한 두 번의 클릭만으로 설치가 가능합니다.
도메인은 국내 도메인 등록업체(예: 가비아, 카페24, 호스팅KR 등)를 이용하거나, 저렴하게 닷컴 도메인을 등록하려는 경우 네임칩(Namecheap) 같은 업체를 이용할 수 있습니다.
웹호스팅 선택하기
워드프레스를 시작하려면 웹호스팅을 선택해야 합니다. 처음 시작하는 경우에는 사이트 규모가 작고 방문자가 거의 없기 때문에 국내에서 가장 큰 웹호스팅 업체인 카페24의 매니지드 워드프레스 호스팅을 선택하는 것도 고려할 수 있습니다.
초기에는 월 1,100원짜리 상품을 선택하였다가 방문자 수가 증가하면 상위 상품으로 업그레이드하거나 해외호스팅을 이용하는 것을 생각할 수 있습니다. (월 500원짜리 상품은 금방 디스크 공간이 소진되고 트래픽이 초과될 수 있기 때문에 빌드업 이상 상품을 선택하는 것이 바람직합니다.)

이 블로그는 오랫동안 블루호스트를 이용하다 작년 말에 클라우드웨이즈(Cloudways)라는 해외 호스팅으로 서버를 옮겼습니다. 1) 여러 개의 사이트를 운영하거나, 2) 방문자가 많거나, 3) 속도가 빠른 호스팅을 원하는 경우 클라우드웨이즈가 괜찮은 선택일 수 있습니다.
카페24의 경우 여러 개 사이트를 운영하려면 해당 사이트마다 별도의 호스팅 상품에 가입해야 하지만, 클라우드웨이즈는 하나의 서버에 여러 개 사이트를 추가하여 운영할 수 있기 때문에 오히려 더 저렴한 옵션이 될 수 있습니다. (저는 10개 정도의 사이트를 추가했습니다.)
다음은 카페24의 카페24의 매니지드 워드프레스 호스팅 스케일업 상품(월 33000원)과 클라우드웨이즈의 Vultr, High Frequency, 1GB 램, 서울 리전(월 16달러)을 비교한 표입니다. 둘은 완전히 다른 호스팅이기 때문에 직접 비교하기에는 무리가 있지만 비교를 원하시는 분들이 계셔서 정리해 보았습니다(출처).
| 카페24의 워드프레스 매니지드 스케일업 | 클라우드웨이즈의 Vultr 1GB 램 (High Frequency) - 서울 리전 | |
| 웹서버 용량 | 10GB 웹용량 | 32GB NVMe 디스크 |
| 웹 트래픽 | 월 500GB | 월 1TB (= 1000GB) |
| 요금 | - 월 33,000원 | - 월 16달러 - Standard 서버의 경우 월 14달러 |
| 결제 방법 | 선불 | 후불제. 전월 사용 요금이 익월 8~10일경에 결제됨. 서버를 사용한 만큼 비용 부과 - 서버를 삭제하면 요금이 부과되지 않음. - 서버를 1시간만 사용할 경우 1시간 요금만 부과됨. |
| 다른 도메인으로 별도의 사이트 운영 | - 허용하지 않음. 다른 도메인으로 별도의 사이트 운영 시 별도로 상품에 가입해야 함 - 20개 도메인 추가. (모든 도메인이 동일한 사이트에 연결됨) |
- 하나의 서버에 다수의 사이트를 다른 도메인으로 추가 가능 |
| Let's Encrypt SSL 인증서 | 무료 제공 | 무료 제공 |
| 지원되는 PHP 버전 | PHP 8.2 지원* | PHP 8.2 지원 |
| 설치비 | 1,100원 (1회 부과) | 없음 |
| 자동 백업/복원 기능 | 7일치 백업 | 자동 백업 (1개월 내에서 자동 백업 설정 가능) |
| 무료 체험 | 제공되지 않음 | 3일 간 무료 사용 후 계속 사용 여부 결정 가능. |
| 고객지원 | - 평일 영업 시간 제공. - 주말과 공휴일에는 지원이 제공되지 않음. - 게시판을 통해 문의. 답변을 받는 데 1~2시간 이상 소요될 수 있음 |
- 연중무휴 실시간 채팅 지원 제공 (참고) |
| 기타 특징 | - 엘리멘터 등 무거운 플러그인을 사용할 때 에러가 발생하는 경우가 있음. - 보안 문제로 phpMyAdmin 서비스 종료 (DB에 접속하려면 phpMyAdmin을 수동으로 설치해야 함) - 방문자가 적으며 디스크 용량이 얼마 없고 1개의 사이트를 운영하려는 경우에 저렴한 편. 월 500원/월 1,100원부터 시작할 수 있으므로 부담없이 블로그 시작 시 고려할 수 있습니다. - 방문자가 늘고 디스크 용량이 증가하거나 여러 개의 사이트 운영 시에는 오히려 가성비가 떨어질 수 있습니다. |
- 국내 호스팅에서 잘 작동하지 않는 테마나 플러그인의 경우도 클라우드웨이즈에서 테스트하면 잘 작동하는 경우가 많음 - 아시아 지역 서버(서울/도쿄/싱가포르)를 선택하면 속도도 빠름 - 자체 웹호스팅 컨트롤 패널을 제공하여 쉽게 서버 관리 가능 (자체 Database Manager를 이용하여 디비에 접속 가능) - 여러 개의 사이트 운영 시, 규모가 큰 사이트 운영 시 더 좋은 옵션일 수 있음. |
참고로 아래 링크를 클릭하여 웹호스팅에 가입하면 이 블로그와 네이버 카페 운영에 도움을 주실 수 있습니다.
📍 클라우드웨이즈 가입 방법 (+ 할인 쿠폰 코드)
📍 카페24 가입 시 참고 사항
워드프레스 사이트 생성하기
웹호스팅에 가입하면 워드프레스가 자동으로 생성될 수 있습니다.
- 카페24의 매니지드 워드프레스 호스팅: 워드프레스가 자동으로 생성되어 곧바로 로그인하여 작업이 가능합니다.
- 클라우드웨이즈: 워드프레스 애플리케이션을 추가하면 워드프레스가 설치됩니다.
여기에서는 클라우드웨이즈에서 서버를 생성하고 도메인을 추가하는 방법과 카페24의 매니지드 워드프레스 호스팅 사용 시 도메인을 연결하는 방법에 대하여 간략히 살펴보겠습니다.
클라우드웨이즈에서 워드프레스 설치 및 도메인 연결
서버 생성 및 워드프레스 설치
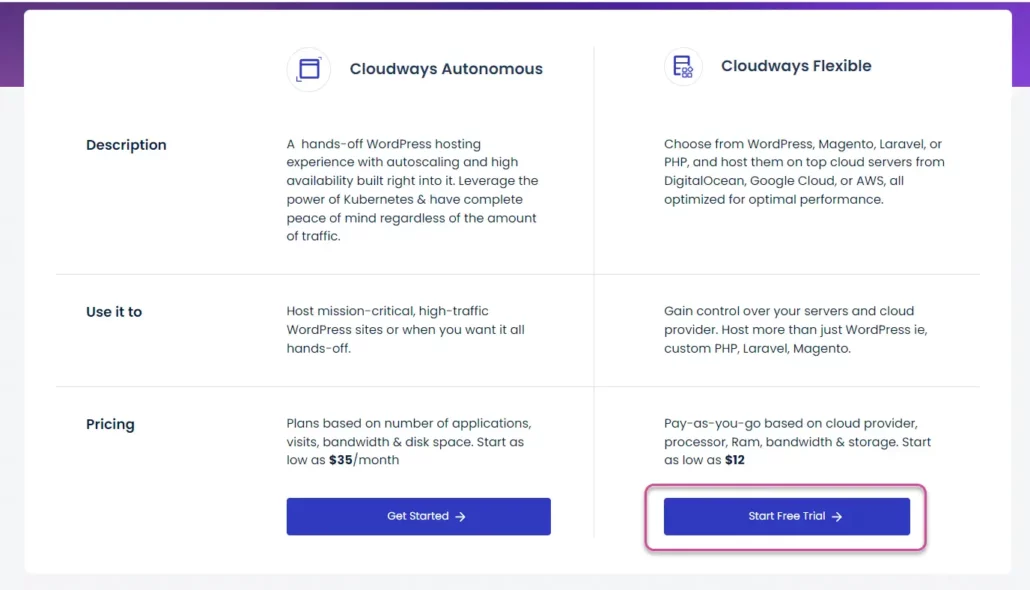
클라우드웨이즈에 가입하고 로그인하면 서버 유형을 선택하는 화면이 표시될 수 있습니다.

상기 화면이 표시되면 일반적으로 Cloudways Flexible을 선택하면 됩니다. Cloudways Autonomous는 사이트 트래픽에 따라 서버 크기를 유연하게 바꾸어주는 서버 유형 같습니다. 사이트 규모가 크고 방문자가 많은 경우 좋은 옵션 같습니다.
가입 후 계정이 비활성화되는 경우에는 이 글을 참고하여 계정 활성화를 요청해보시기 바랍니다. 다른 이메일 주소로 다시 가입을 시도하면 가입이 차단될 수 있으므로 주의하시기 바랍니다.
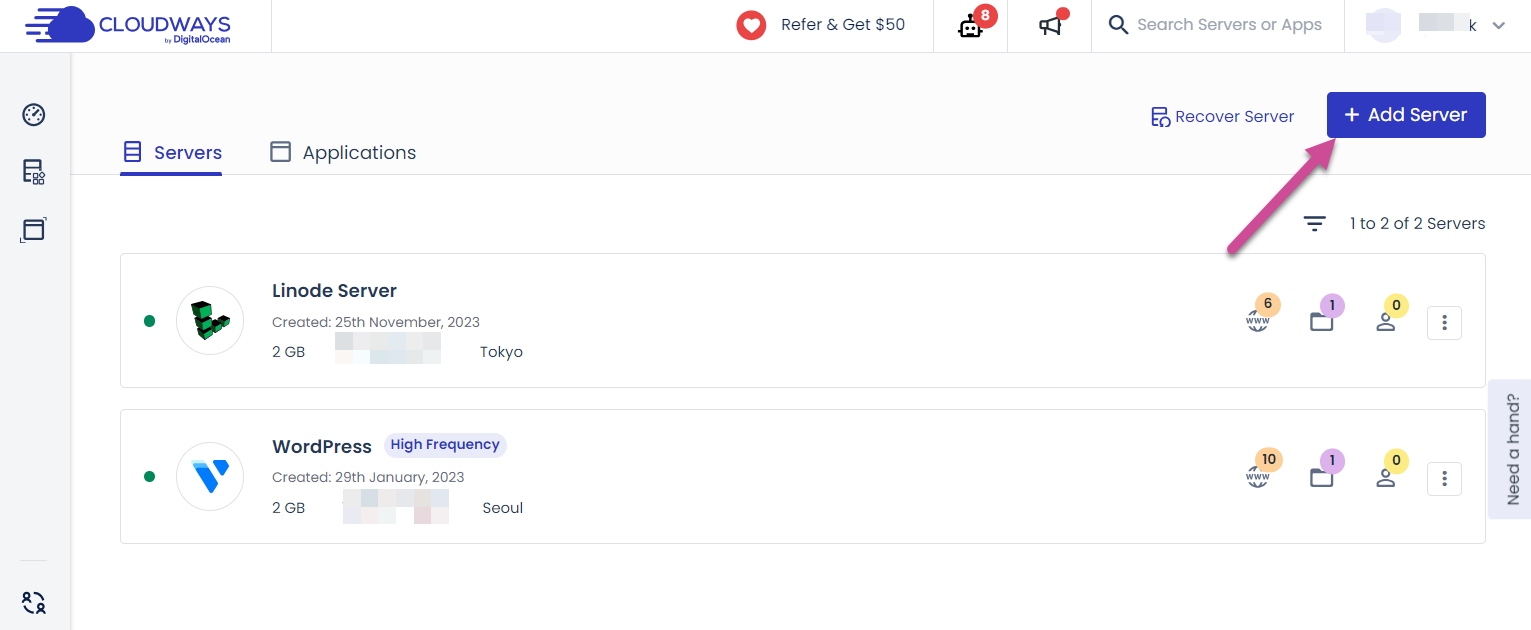
위와 같은 화면이 표시되지 않는 경우에는 Servers 페이지에서 서버를 만들 수 있습니다.

저는 Linode 서버 (도쿄 리전) 1개와 Vultr 서버 (서울 리전) 1개를 생성하여 이용하고 있습니다. www 아이콘에 표시된 숫자는 각 서버에 설치된 애플리케이션(워드프레스 등) 개수를 의미합니다. 하나의 서버에 여러 개의 사이트를 운영할 수 있어 멀티 사이트 운영 시 효과적일 수 있습니다.

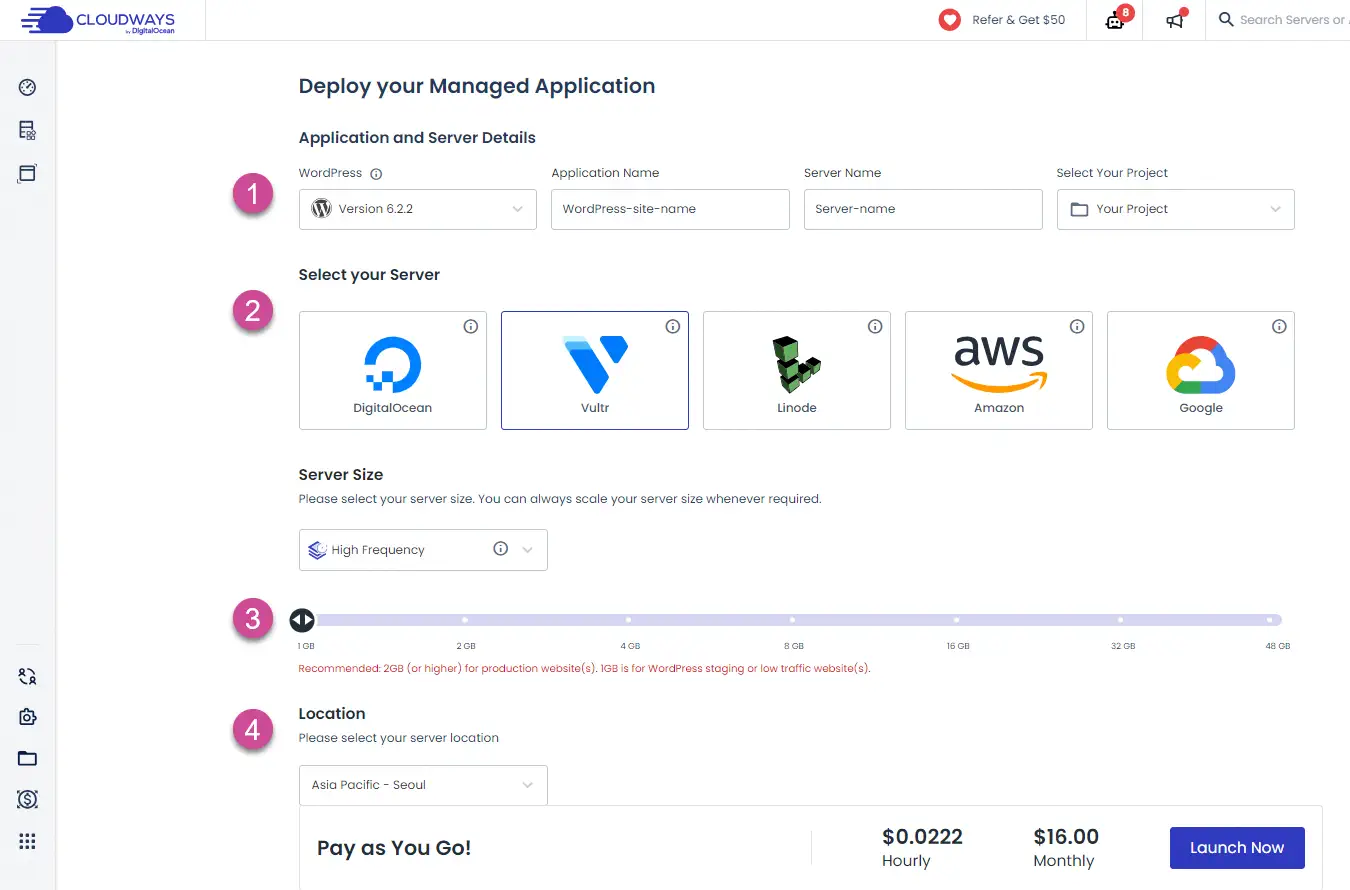
Application and Server Details에서는 설치할 앱을 선택합니다.
- Select Application: WordPress를 선택합니다(예: WordPress 6.2.2). 멀티사이트를 운영하려는 경우에는 Multisite 버전을 선택합니다(예: Multisite Version 6.2.2).
- Application Name: 애플리케이션 이름을 지정합니다. 워드프레스 사이트를 운영하므로 워드프레스 사이트 이름을 입력하면 됩니다.
- Server Name: 서버를 여러 개 생성하는 경우 구분을 위해 서버 이름을 입력합니다.
- 서버 선택: 우리나라 사용자들을 타겟으로 하는 경우, 즉 한국어 사이트를 운영하려는 경우
- Vultr High Frequency를 선택하거나 Linode 서버를 선택할 수 있습니다.
- Vultr나 Linode가 없는 경우에는 DigitalOcean을 선택합니다.
- 서버 크기를 선택합니다. 처음 시작하는 경우에는 1GB 램 서버 크기를 선택합니다.
- 서버 위치를 선택합니다. 우리나라 사용자들을 대상으로 블로그를 운영할 경우 다음과 같이 선택할 수 있습니다.
- Vultr의 경우 서울 리전을 선택할 수 있습니다. 서울 리전이 없는 경우 도쿄 리전을 선택해도 우리나라에서 속도가 빠릅니다.
- Linode의 경우 도쿄 리전을 선택합니다.
- DigitalOcean의 경우 싱가포르 리전을 선택합니다.
- 영어권 사용자들을 대상으로 한다면 DigitalOcean으로 선택하고 미국 서버를 선택할 수 있습니다. (디지털오션이 Vultr High Frequency 서버보다는 조금 저렴합니다.
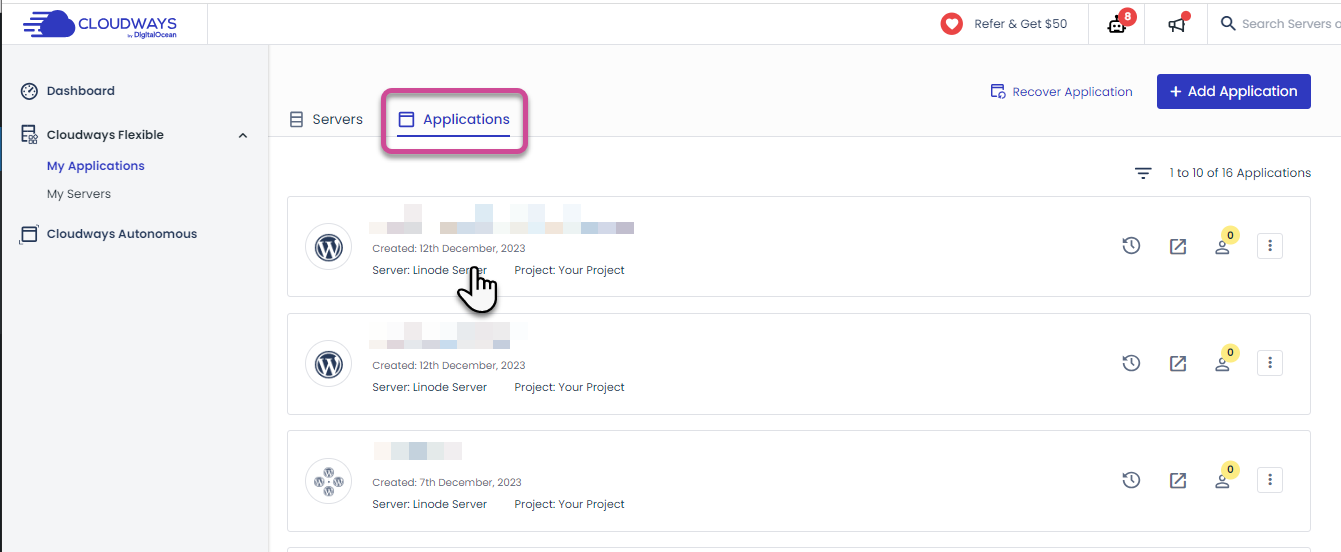
서버를 여러 개 생성하면 생성한 개수만큼 요금이 부과됩니다. 여러 개의 사이트를 운영하려는 경우 Applications 페이지에서 애플리케이션을 추가하도록 합니다.
Launch Now 버튼을 클릭하면 서버가 생성됩니다.
서버 PHP 버전 및 PHP ini 설정값 변경하기
서버가 생성되었다면 서버 목록에서 해당 서버를 선택합니다.

저는 두 개 서버가 설치되어 있어서 두 개가 표시되는데요. 방금 서버를 생성했다면 하나만 표시될 것입니다.
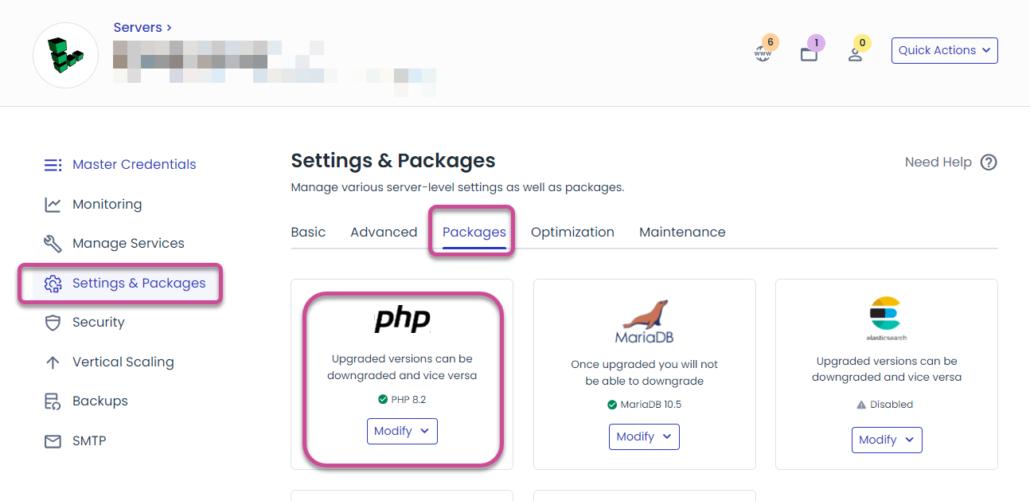
Settings & Packages » Packages를 선택합니다.

PHP 버전이 최신 버전(현재 PHP 8.2까지 지원됨)이 아닌 경우 최신 버전을 선택합니다. 그러면 서버의 PHP 버전이 변경됩니다. 조금 시간이 걸릴 수 있습니다.
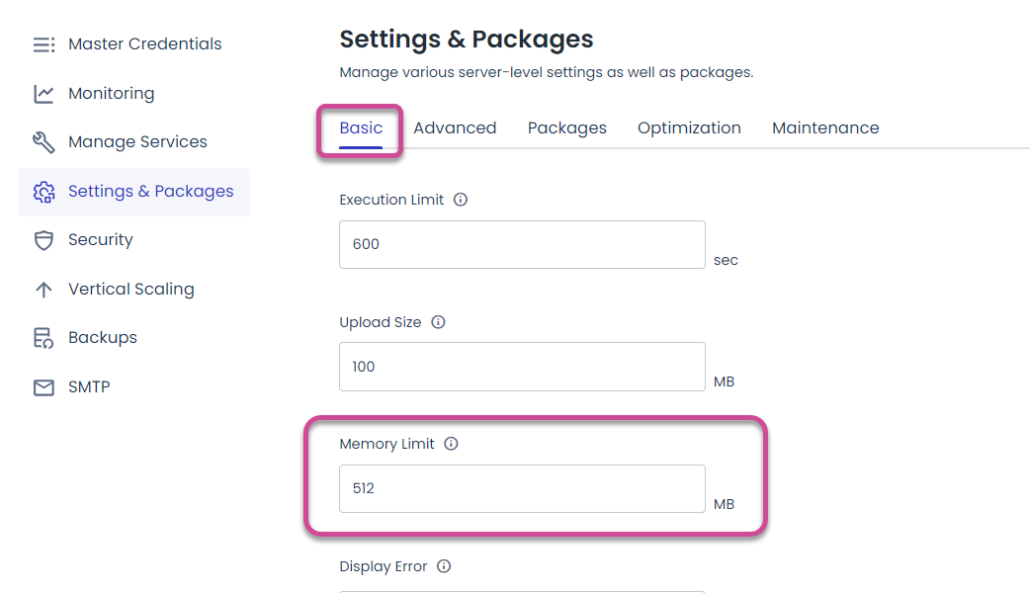
이제 Basic 탭으로 이동하여 Memory Limit을 512 정도로 지정합니다. 메모리 제한 크기 설정이 낮으면 일부 워드프레스 테마나 플러그인에서 에러가 발생할 수 있습니다.

도메인 연결하기
각 애플리케이션에 도메인(서브도메인 포함)을 추가할 수 있습니다.

애플리케이션 목록 페이지에서 해당 애플리케이션을 선택합니다.
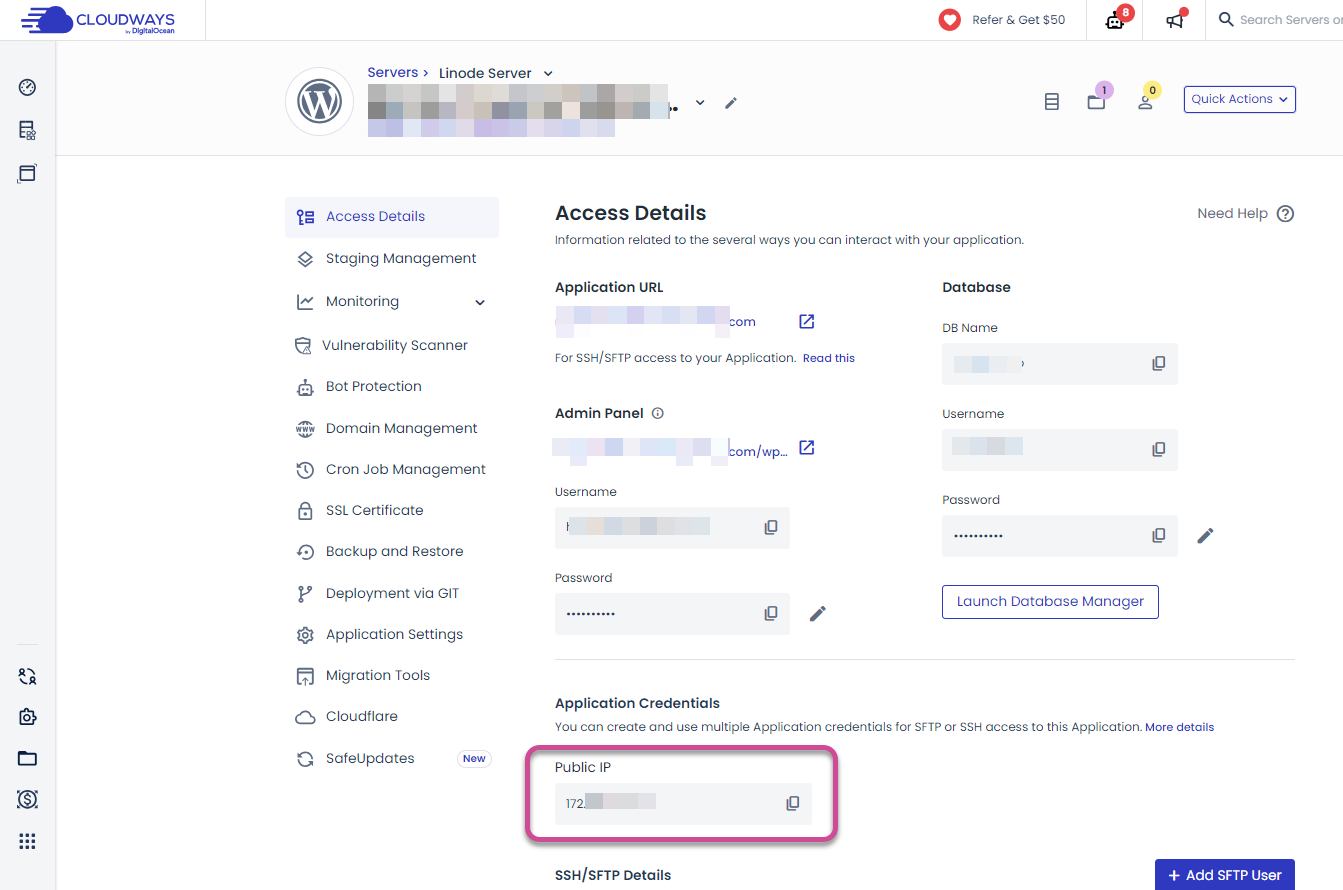
Access Details에서 해당 애플리케이션 경로와 관리자 로그인 정보를 확인할 수 있습니다.

애플리케이션을 설치하면 https://wordpress-930019-1234567.cloudwaysapps.com/와 같은 임시 URL이 자동으로 할당됩니다.
도메인을 애플리케이션에 연결하려면 도메인의 IP 주소를 서버 IP 주소로 변경해야 합니다. 서버 IP는 Public IP 필드에 표시되어 있습니다. 이 IP 주소를 복사합니다.
그런 다음, 도메인을 등록한 등록업체(예: 카페24, 가비아, 호스팅KR, 네임칩 등)의 홈페이지에 로그인하고 도메인의 DNS 정보를 변경/추가해야 합니다.
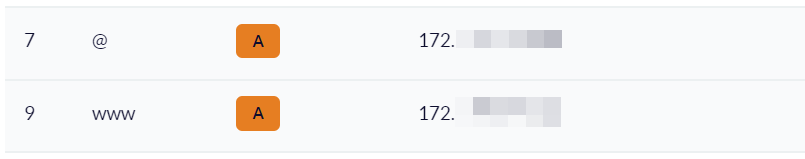
만약 example.com이라는 도메인을 추가한다면, 다음과 같이 A 레코드를 추가하도록 합니다.
@ -> IP 주소
www -> IP 주소www에 대하여 A 레코드 대신 CNAME 레코드를 지정하는 것도 가능하지만, 이것까지 함께 설명하면 혼동이 될 수 있으므로 위와 같이만 설정하시기 바랍니다.
도메인의 DNS 레코드 방법은 각 도메인 등록업체에 따라 조금씩 다릅니다. 잘 모르는 경우 도메인 등록업체에 문의하면 안내를 받을 수 있을 것입니다.
예시:

다음 사항에 주의하도록 합니다.
- 동일 호스트(@, www 등)에 대하여 여러 개의 A 레코드를 설정하지 않도록 합니다.
- 동일 호스트에 대하여 A 레코드와 CNAME 레코드를 동시에 설정하지 않습니다.
- DNS 레코드를 설정/변경하면 적용되는 데 서너 시간에서 최대 2일까지 소요될 수 있습니다. A 레코드 지정 시 보통 3~4시간 후에 적용되지만, 경우에 따라 더 오래 걸릴 수도 있습니다.
도메인의 DNS 레코드를 설정했다면 서너 시간 정도 지난 후에 도메인을 추가하여 연결하는 작업을 진행하도록 합니다.
도메인 DNS 정보를 변경하면 반영되는 데 시간이 걸리므로 연결 과정에서 오류가 발생하면 하루 정도 지난 후에 다시 연결을 시도하시기 바랍니다.
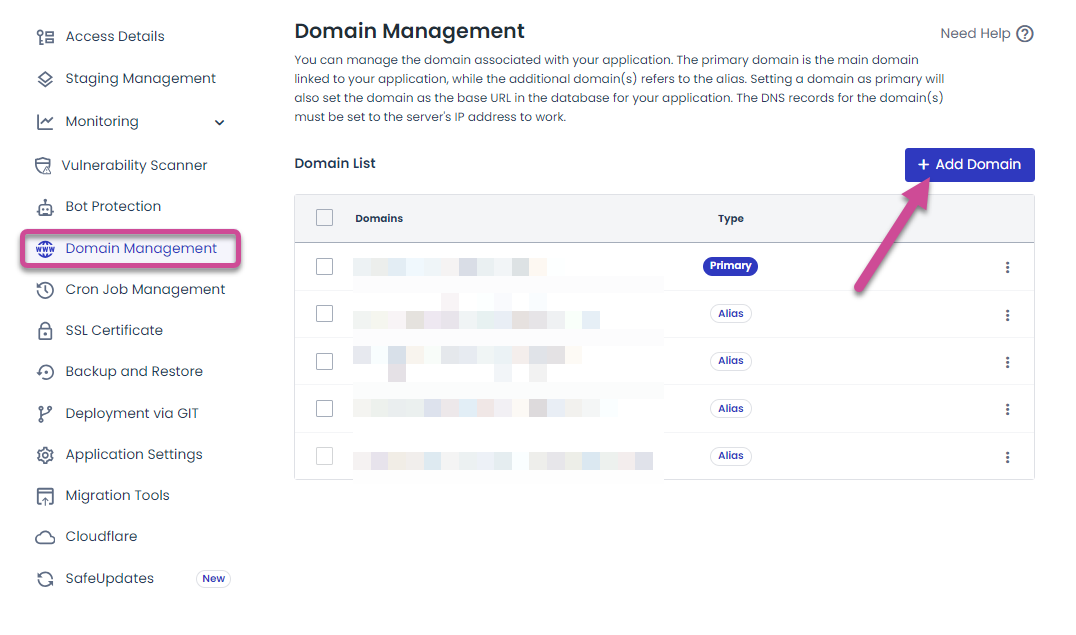
Cloudways의 해당 애플리케이션 관리 화면에서 Domain Management 메뉴로 이동합니다.

여러 개의 도메인을 연결할 수 있습니다. 도메인을 연결하려면 Add Domain 버튼을 클릭합니다.

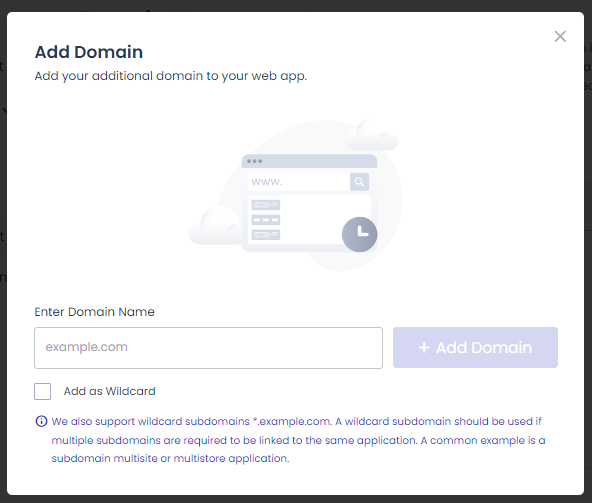
Enter Domain Name 입력 필드에 도메인 이름(예: example.com)을 입력하고 Add Domain 버튼을 클릭하면 도메인이 추가됩니다. 다음 두 가지 버전을 모두 추가하도록 합니다.
- example.com - www가 없는 버전
- www.example.com - www가 있는 버전
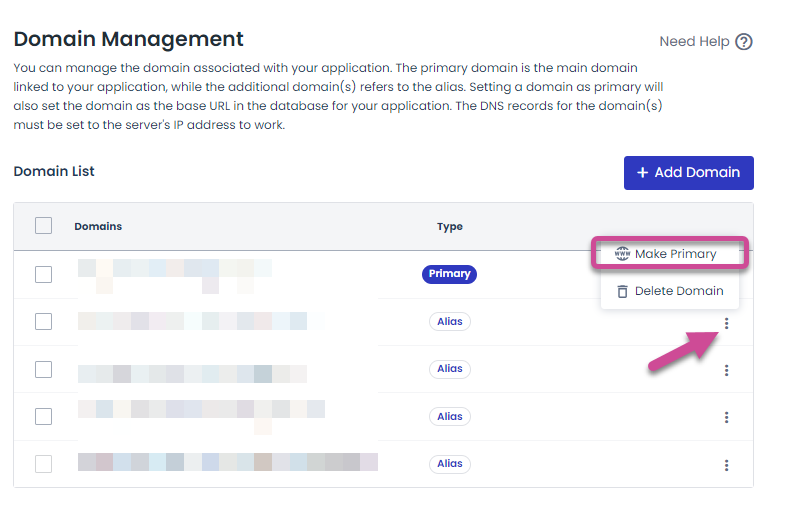
도메인을 추가했다면 메인으로 사용할 도메인을 Primary Domain으로 설정합니다.

세 개의 점으로 된 아이콘을 클릭하고 Make Primary를 클릭하면 해당 도메인이 주 도메인으로 설정됩니다. Primary 도메인은 언제든지 변경할 수 있습니다.
SSL 인증서 설치하기
도메인을 연결했다면 이제 도메인에 대하여 SSL 인증서 보안 서버를 설치할 수 있습니다.
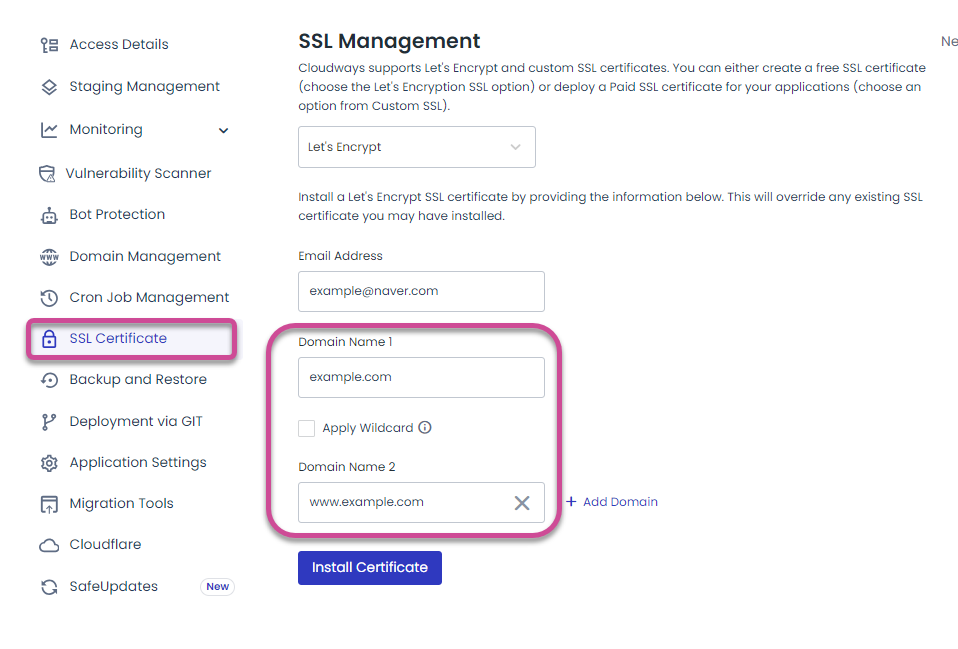
SSL Certificate 메뉴로 이동하여 Let's Encrypt 무료 SSL 인증서를 설치할 수 있습니다.

이메일 주소를 입력하고 도메인을 입력한 다음, Install Certificate 버튼을 클릭하여 설치할 수 있습니다. (여러 개의 도메인을 연결한 경우 모든 도메인을 추가합니다.)
마찬가지로 두 가지 버전을 추가합니다.
- example.com
- www.examp.ecom
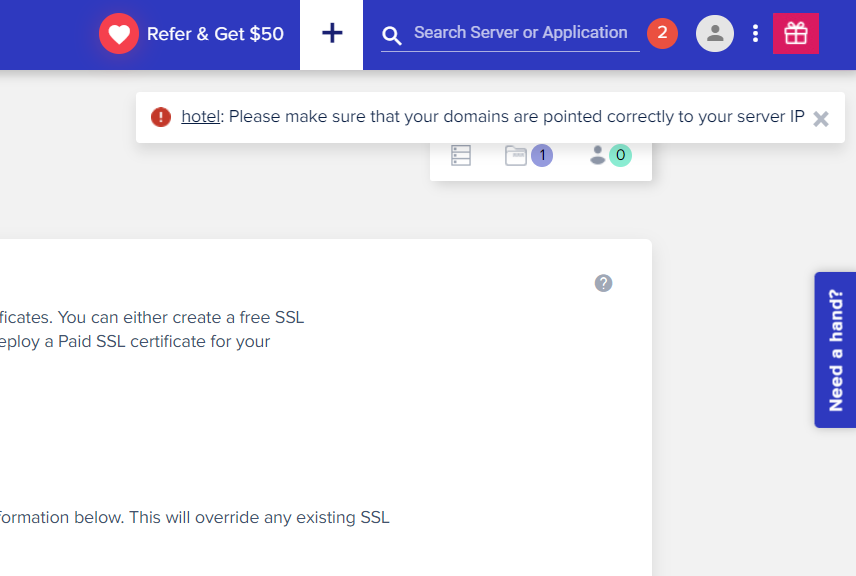
다음과 같이 "Please make sure that your domains are pointed correctly to your server IP" 오류가 발생하는 경우가 있을 수 있습니다.

이 경고 문구는 도메인의 IP 주소가 클라우드웨이즈의 서버 IP 주소로 제대로 설정되지 않아서 발생합니다.
- 도메인의 IP 주소가 제대로 설정되지 않은 경우
- 도메인의 IP 주소를 변경한 후 충분한 시간이 지나지 않은 경우
만약 도메인의 IP 주소를 상기의 "도메인 연결하기" 부분에 설명된 대로 올바르게 설정했다면 하루 정도 기다린 후에 다시 SSL 인증서 설치를 시도해 보시기 바랍니다.
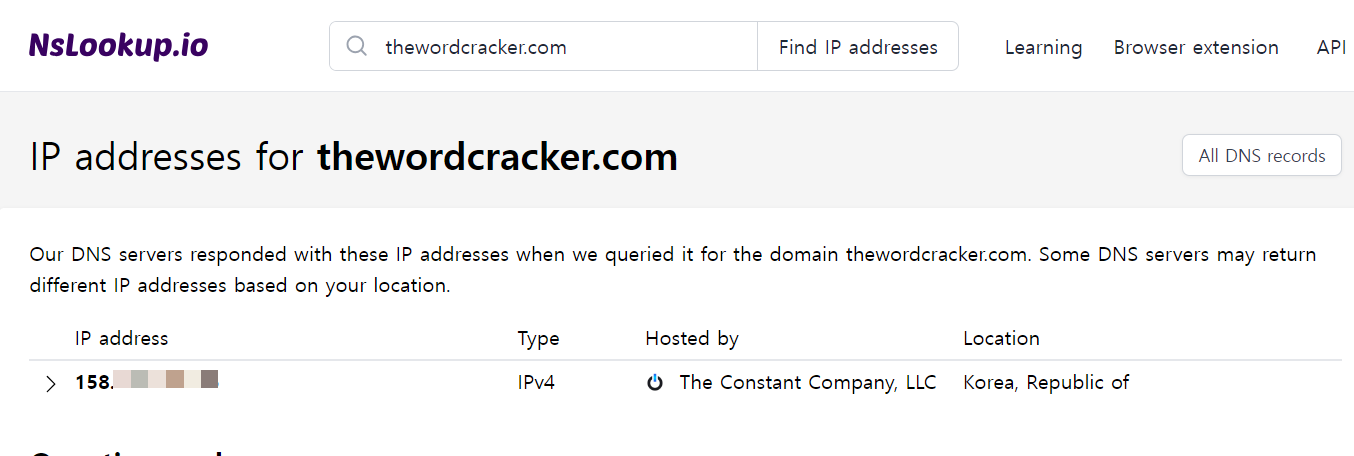
도메인의 IP 주소가 제대로 변경되었는지는 Domain IP Lookup 사이트에서 체크할 수 있습니다. 예를 들어, Website to IP lookup 사이트에서 도메인을 입력하여 IP 주소를 확인할 수 있습니다.
이 워드프레스 블로그의 도메인을 입력하여 검색해보면 서버 IP 주소와 서버 위치 등의 정보가 표시됩니다.

도메인의 IP 주소가 클라우드웨이즈 서버 IP 주소와 일치하는지 체크하시기 바랍니다.
카페24에서 도메인 연결하기
카페24의 매니지드 워드프레스 호스팅에 가입하면 워드프레스가 자동으로 설치됩니다. 그리고 example.mycafe24.com 형식의 임시 도메인이 생성됩니다.
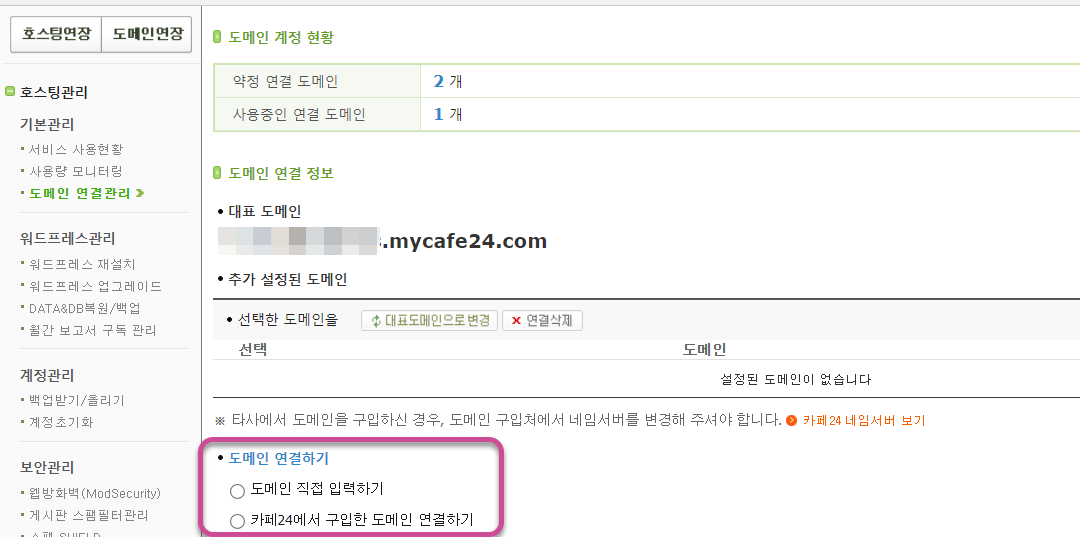
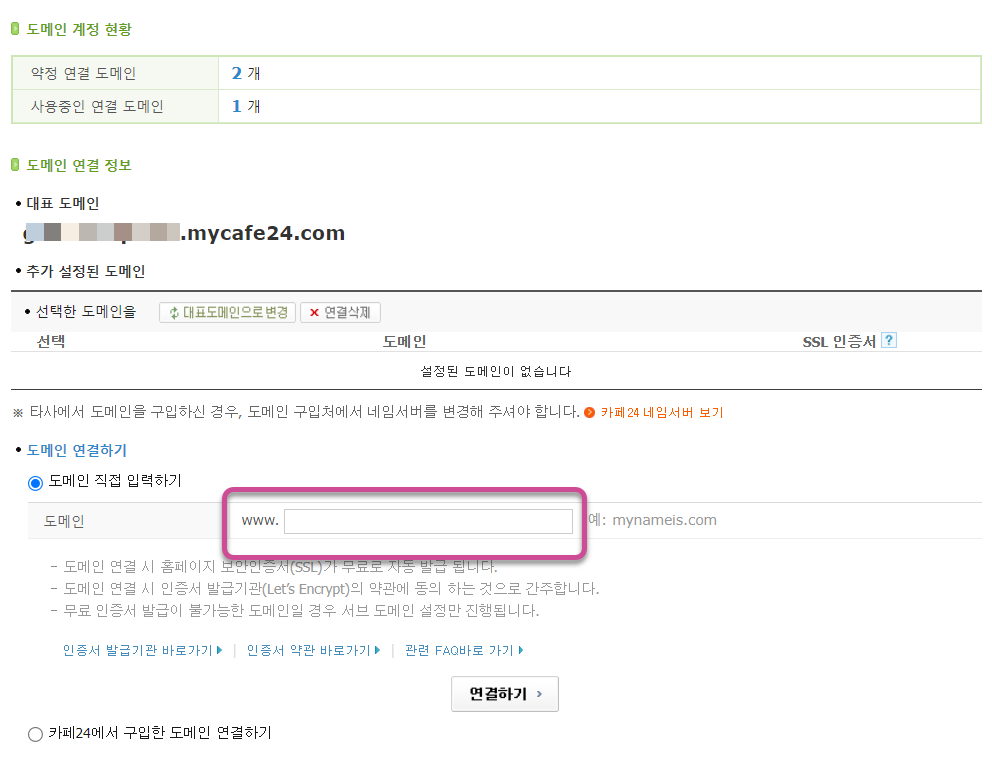
카페24에서 도메인을 연결하려면 호스팅관리 » 기본관리 » 도메인 연결관리로 이동합니다.

대표 도메인으로 카페24의 임시 도메인이 설정되어 있습니다. 도메인 연결하기 섹션에서 두 가지 옵션이 제공됩니다.
- 도메인 직접 입력하기
- 카페24에서 구입한 도메인 연결하기
카페24에서 구입한 도메인의 경우 두 번째 옵션을 선택하고 도메인 이름을 입력하면 됩니다.
타사에서 구입한 도메인의 경우 첫 번째 옵션을 선택하고 입력할 수 있습니다. 도메인을 추가하기 전에 먼저 도메인의 네임서버를 카페24로 변경해야 합니다.
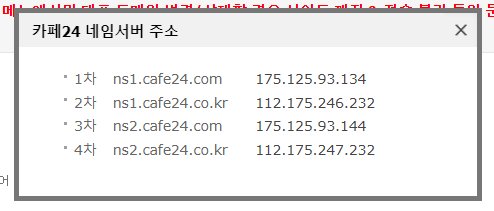
카페24의 네임서버는 다음과 같습니다.

카페24에 타사 도메인을 연결하는 방법은 여기를 참고해보시기 바랍니다.
네임서버 변경은 1~2일 정도 시간이 걸립니다. 도메인의 네임서버를 변경했다면 변경 후 24시간 이상 지난 후에 도메인을 연결하시기 바랍니다.
네임서버를 변경했고 하루 정도 지났다면 도메인 직접 입력하기 옵션을 선택하고 도메인 이름을 입력하시기 바랍니다.

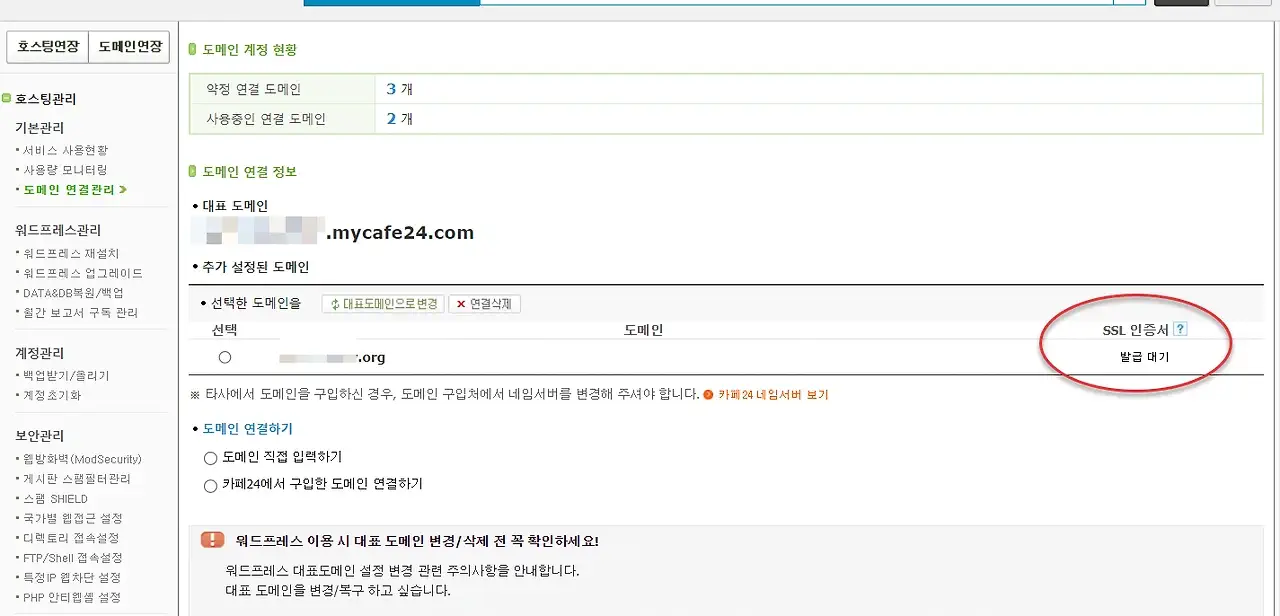
도메인을 연결한 후 1~2시간 정도 지나면 SSL 인증서가 자동으로 발급되어 설치됩니다.
10G 광아우토반 FullSSD+ 상품을 이용하는 경우 무료 Let's Encrypt SSL 인증서가 제공되지 않습니다. 이 경우 매니지드 워드프레스 상품에 다시 가입하고 10G 광아우토반 상품은 환불을 받는 것을 고려해보시기 바랍니다.
SSL 인증서가 발급 완료되지 않고 계속 "발급 대기" 상태로 표시되는 경우가 있을 수 있습니다.

먼저 다음 사항을 체크해보세요.
- 도메인의 네임서버를 변경한 후 1일 이상 지났나요?
- 도메인의 네임서버를 올바르게 변경했나요?
위의 사항에 부합한다면 도메인을 제거한 후에 다시 추가하면 SSL 인증서 발급이 완료될 것입니다.
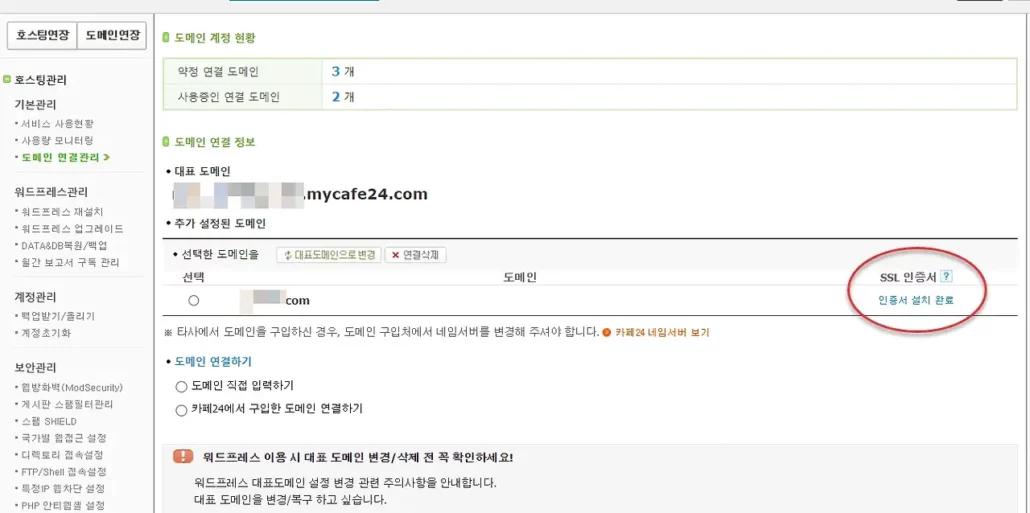
SSL 인증서가 "인증서 설치 완료" 상태가 되면 이제 워드프레스를 사용할 수 있습니다.

워드프레스 기본 세팅
이제 워드프레스에 로그인할 수 있습니다. 워드프레스에 로그인하려면 관리자 아이디와 비밀번호가 필요합니다.
클라우드웨이즈에서 워드프레스에 로그인하기
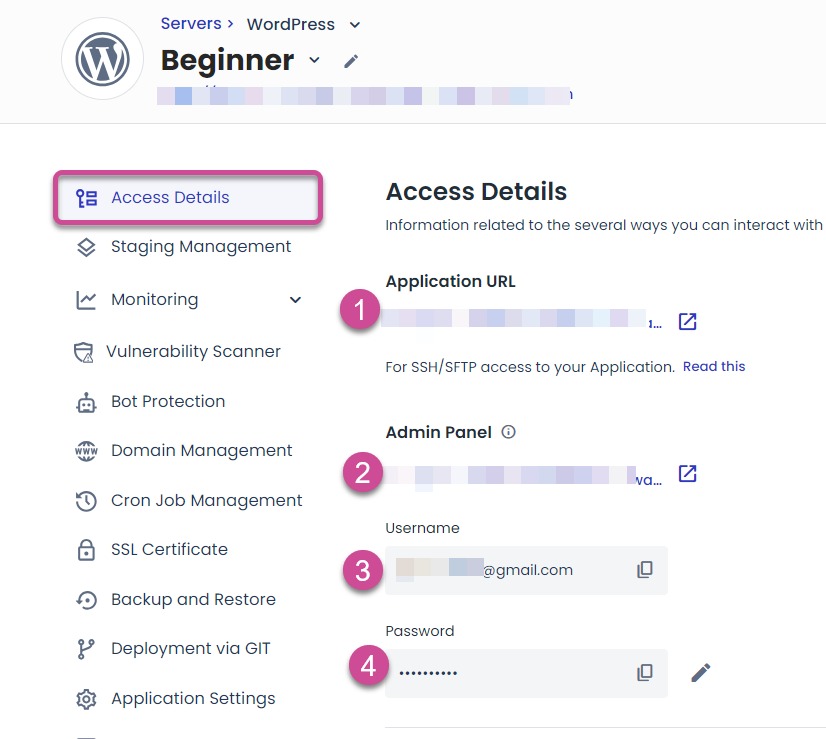
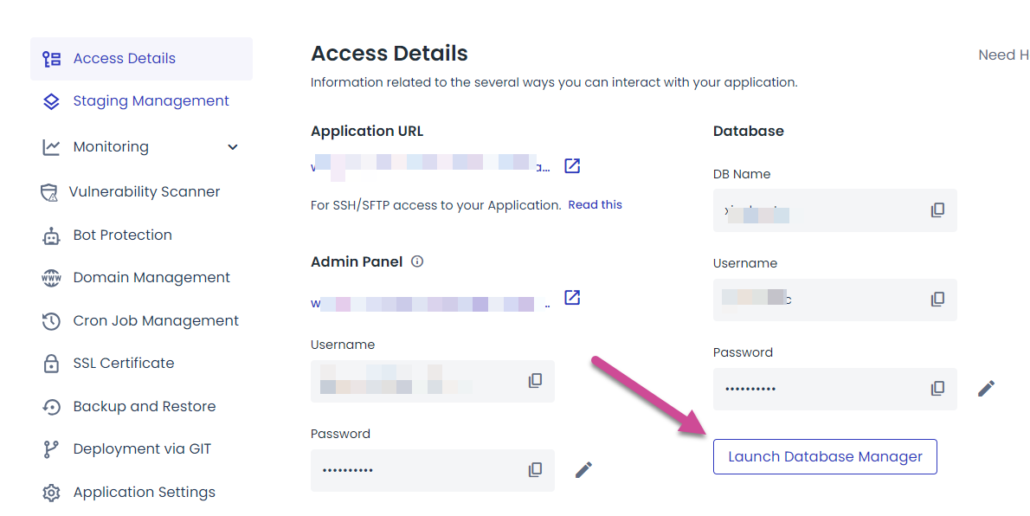
클라우드웨이즈에서는 애플리케이션 관리 페이지의 Access Details에서 워드프레스 로그인 정보를 확인할 수 있습니다.

- Application URL: 워드프레스 사이트 주소
- Admin Panel: 관리자 페이지 주소
- Username: 관리자 사용자명
- Password: 관리자 비밀번호
관리자 페이지 주소로 접속하여 관리자 아이디와 암호를 입력하여 워드프레스 어드민 페이지에 로그인할 수 있습니다.

로그인 후에 비밀번호를 변경할 수 있습니다.
카페24에서 워드프레스 사이트에 로그인하기
카페24의 매니지드 워드프레스 호스팅에서는 가입 시에 워드프레스 관리자 정보를 입력할 수 있습니다. 만약 관리자 로그인 정보를 입력하지 않은 경우에는 다음 정보로 로그인을 시도해보시기 바랍니다.
- 관리자 페이지 URL: 사이트 주소/wp-admin
- 관리자 아이디: 카페24 아이디
- 관리자 비밀번호: DB 비밀번호 (또는 FTP 비밀번호)
예전에는 가입 시에 FTP 비밀번호과 DB 비밀번호를 다르게 설정하도록 했지만, 최근에는 동일하게 입력하도록 하는 것 같습니다.
기본적인 워드프레스 세팅
사이트 언어 변경
클라우드웨이즈에 애플리케이션을 설치한 후에 처음으로 로그인하면 그림과 같이 인터페이스가 영어로 표시됩니다.

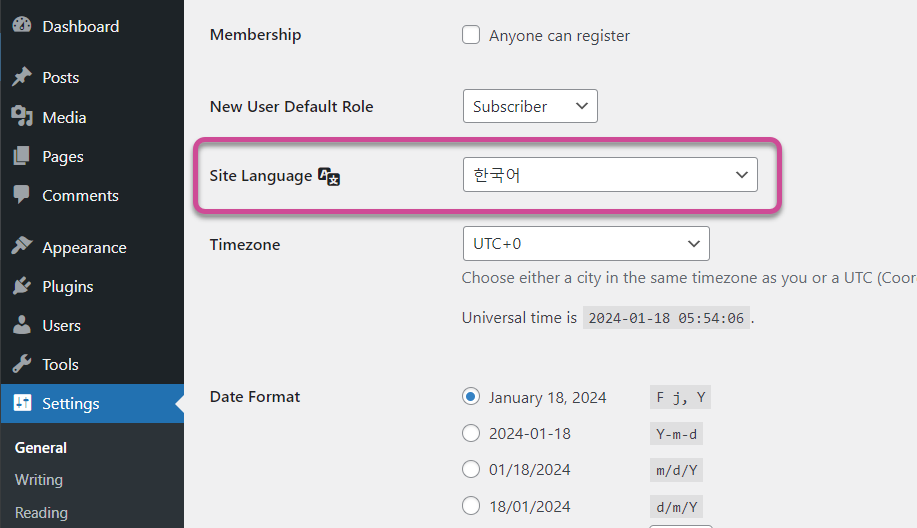
한국어로 사이트를 운영하는 경우 사이트 언어를 한국어로 바꾸도록 합니다. 언어 변경은 Settings » General 페이지로 이동하여 Site Language를 English에서 "한국어"로 변경합니다.

변경사항을 저장하면 사이트 언어가 한국어로 바뀝니다.

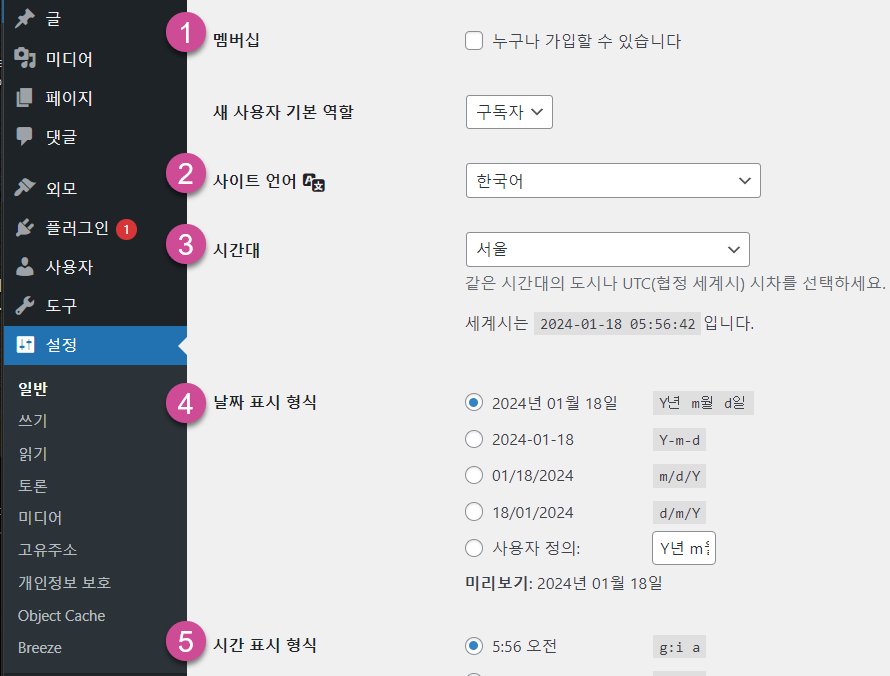
- 멤버쉽: 회원 가입을 허용할 것인지를 선택합니다. 블로그를 운영하는 경우 회원 가입을 받을 필요는 없습니다. 회원 가입을 허용하는 경우 새 사용자 기본 역할을 기본 설정이 구독자로 설정하도록 합니다.
- 사이트 언어
- 시간대: 시간대는 서울을 선택합니다.
- 날짜 표시 형식: 적절한 날짜 표시 형식을 선택합니다.
- 시간 표시 형식: 적절한 시간 표시 형식을 선택합니다.
고유주소 변경
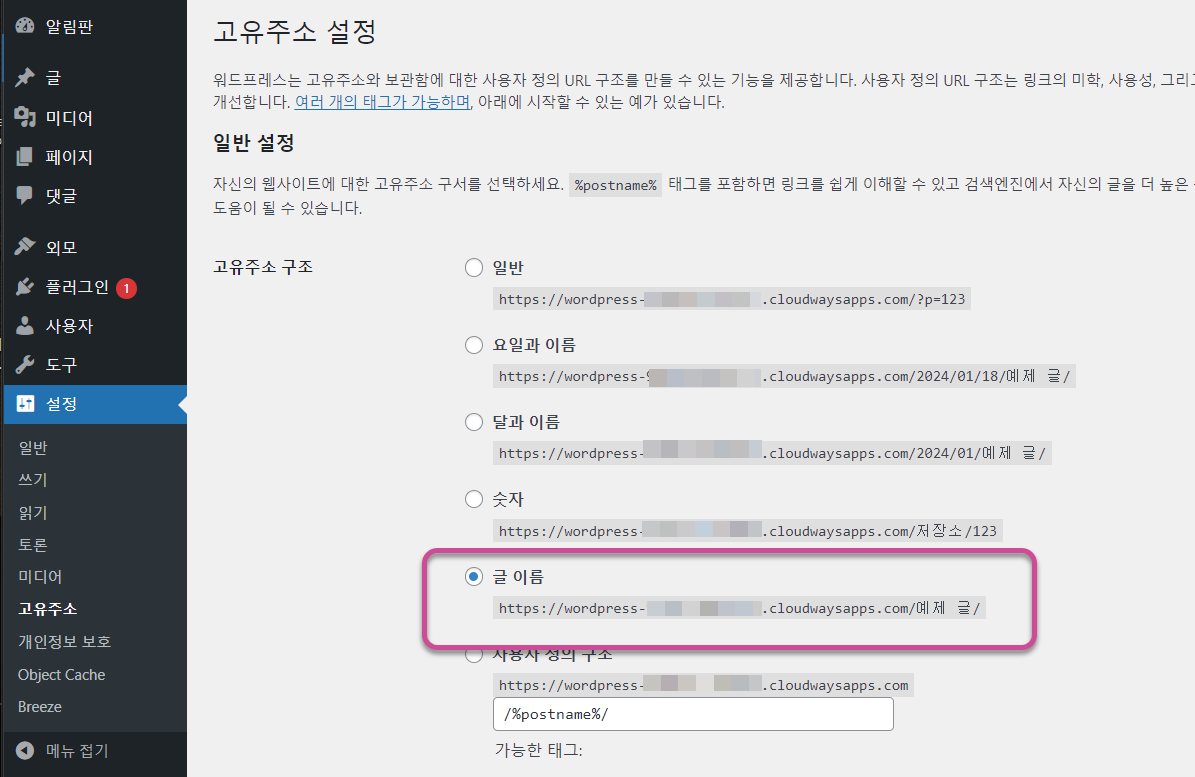
설정 » 고유주소로 이동합니다.

고유주소가 "글 이름"이 아닌 경우 "글 이름"으로 변경하고 저장 버튼을 누릅니다.
SEO에 좋은 고유주소는 "글 이름" 또는 "카테고리/글 이름"이라고 합니다("SEO에 유리한 워드프레스의 URL 구조" 참고). 이 블로그에서는 "카테고리/글 이름"을 사용하고 있지만, 요즘은 대부분의 사이트에서 "글 이름"을 고유주소로 설정하는 편입니다.
토론 설정 (댓글 설정)
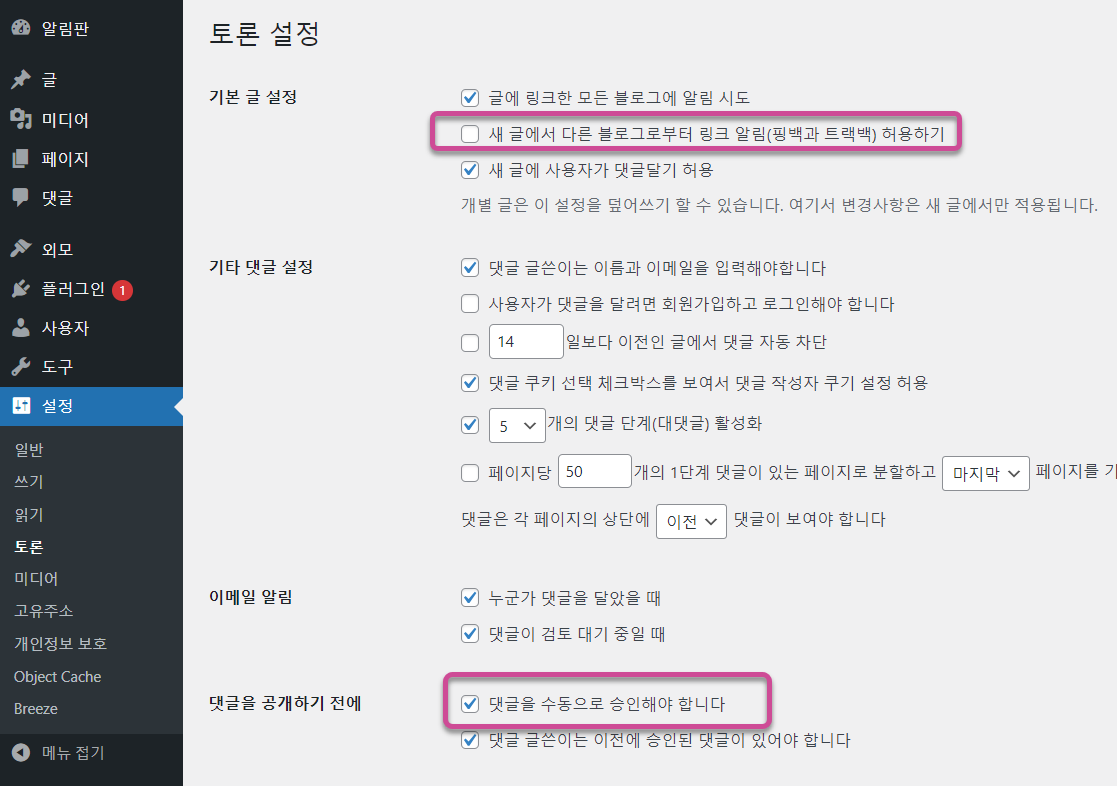
설정 » 토론에서 댓글 관련 설정을 할 수 있습니다.
설정을 살펴보시면서 적절히 세팅하시면 됩니다. 여기에서 중요한 것은 "새 글에서 다른 블로그로부터 링크 알림(핑백과 트랙백) 허용하기" 옵션을 해제하도록 합니다. 이 옵션을 활성화하며 스패머에 의해 악용될 수 있습니다.

댓글을 공개하기 전에 수동으로 승인하는 것이 좋습니다. 그렇지 않으면 스팸 댓글이 그대로 공개되어 사이트에 노출될 수 있습니다.
댓글 기능을 비활성화하려면 "새 글에 사용자가 댓글달기 허용" 옵션을 해제하면 됩니다. 하지만 댓글도 검색 엔진에 노출되므로 가급적 댓글 기능을 활성화하는 것이 바람직한 것 같습니다.
사용자 프로필 변경하기
클라우드웨이즈의 경우 계정 이메일 주소가 사용자명으로 설정되고 사용자명을 변경할 수 없습니다.
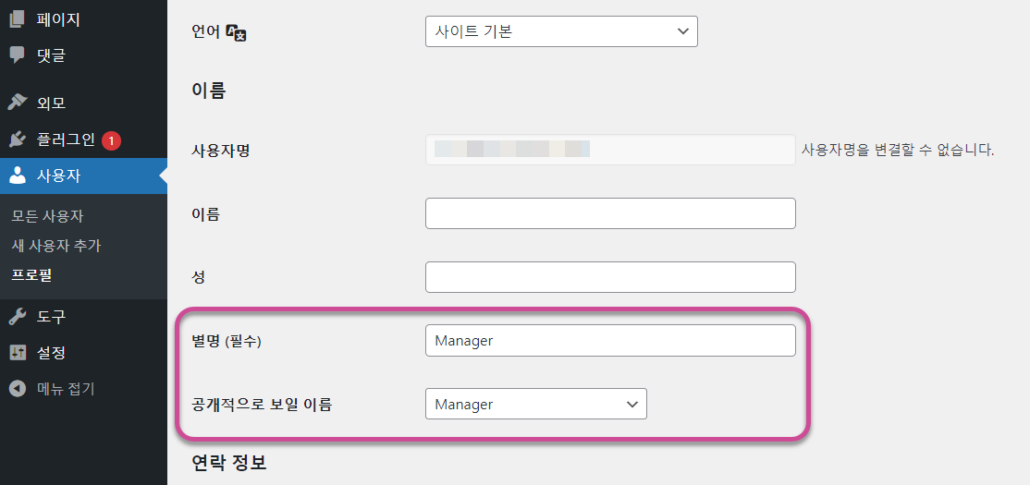
사용자 » 프로필로 이동하여 별명을 변경하여 공개적으로 표시할 이름을 바꿀 수 있습니다.

위의 그림과 같이 별명을 변경하고 공개적으로 보일 이름을 별명으로 지정하도록 합니다.
참고로 관리자 이메일 주소를 변경할 수 있지만 이를 위해서는 사이트에서 이메일 전송이 가능해야 합니다. 사이트에서 이메일 전송을 활성화하려면 이 글을 참고하여 Elastic Email 애드온을 활성화할 수 있습니다. 조금 복잡할 수 있지만, 한 번 설정하면 잘 작동합니다.
이 과정이 쉽지 않은 경우, 클라우드웨이즈의 애플리케이션 관리자 페이지에서 Launch Database Manager 버튼을 눌러 데이터베이스 관리자에 접속하여 직접 수정하는 것도 가능합니다(참고).

하지만 이 방법은 초보자가 이해하기 어려운 부분이므로 여기에서는 그냥 넘어가도록 하겠습니다.
테마 설치 및 세팅하기
이제 테마를 설치하고 몇 가지 기본적인 플러그인을 설치하면 본격적으로 워드프레스 블로그를 운영할 수 있습니다.
세팅 작업은 몇 번 해 보면 이후부터는 쉽게 가능할 것입니다. 복잡하게 보일 수도 있겠지만 그리 어렵지는 않습니다.
워드프레스에는 WordPress.org에 등록된 무료 테마와 개별 판매 사이트에서 판매되는 유료 테마로 구분됩니다. 아바다 등 인기 테마는 대부분 테마프레스 마켓에서 판매되고 있고, Divi와 같이 독립적으로 판매되는 테마도 있습니다. 회사 사이트 등 프로페셔널한 사이트를 만들려는 경우에는 아바다 등의 테마를 사용하거나 엘리멘터와 같은 페이지 빌더를 사용할 수 있습니다.
정말 많은 테마가 있으므로 어떤 테마를 선택해야 할지 고민일 수 있습니다. 여기에서는 워드프레스 블로그를 세팅하므로 속도가 빨라서 많은 블로그에서 사용되고 있는 GeneratePress 테마를 선택하여 기본적인 설정을 해보겠습니다.
카페24의 워드프레스 블로그 호스팅에서도 GeneratePress 테마가 기본적으로 적용되어 있습니다.
GeneratePress에는 무료 버전이 있고, 유료 버전이 있습니다. 이 블로그에는 유료 버전이 설치되어 있습니다. 유료 버전에 대한 자세한 정보는 여기를 참고해보세요.
심플한 블로그를 운영하려는 경우 무료 버전을 사용해도 됩니다. 레이아웃을 쉽게 원하는 대로 꾸미고 싶은 경우에는 유료 버전을 사용할 수 있습니다. 유료 버전을 구입하려는 경우 이 리퍼럴 링크를 클릭하여 구입하시면 이 블로그 운영에 도움을 주실 수 있습니다.
여기에서는 GP 무료 버전을 기준으로 설명하겠습니다.
GeneratePress 테마 설치하기
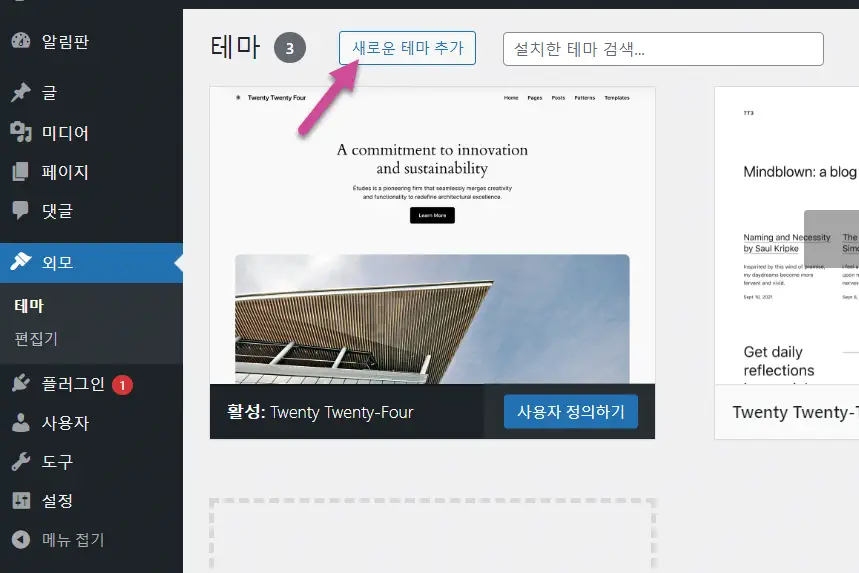
디자인 » 테마로 이동하고 상단의 새로운 테마 추가 버튼을 클릭합니다.
워드프레스가 6.5 버전으로 업데이트되면서 "디자인"이라는 용어가 사용되고 있고, 그 이전 버전에서는 대부분 "외모"로 번역되었습니다. 이 글의 인터페이스에서는 "외모"가 사용되고 있습니다.

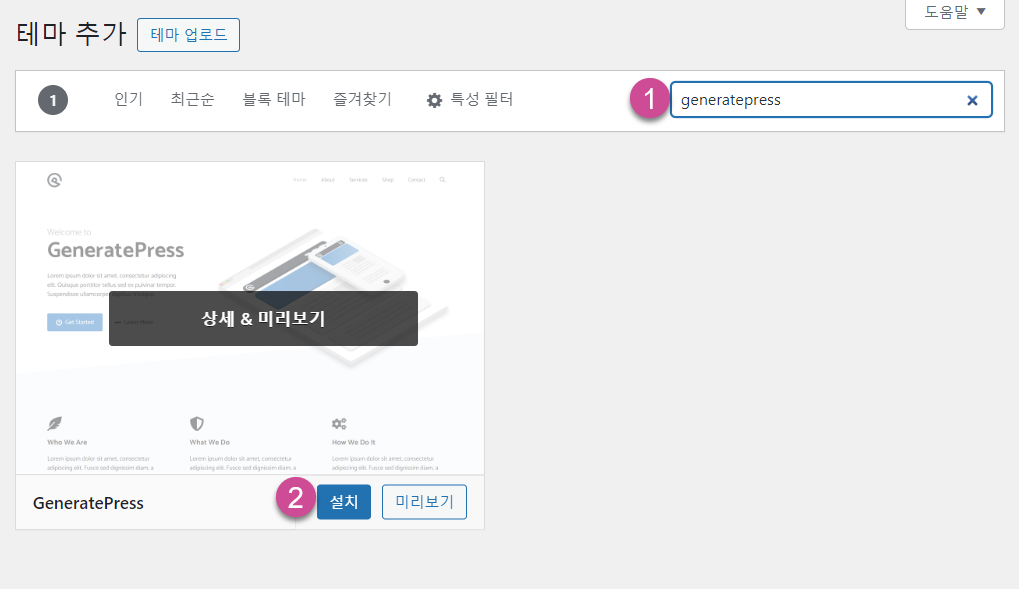
검색 입력란에 "generatepress"를 입력하여 GeneratePress 테마를 설치하고 활성화합니다.

GeneratePress 테마 세팅하기
제너레이프레스트 테마를 설치하고 활성화하였다면 몇 가지 기본적인 설정을 해보겠습니다.
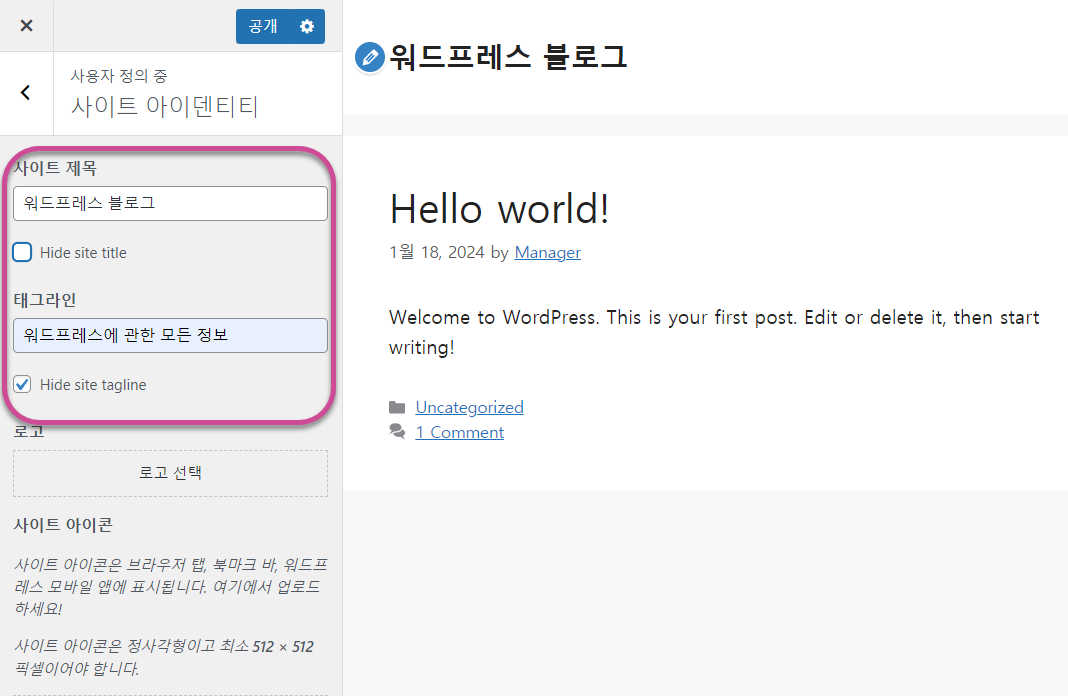
외모 » 사용자 정의하기 » 사이트 아이덴티티로 이동하여 사이트 제목과 태그라인에 사이트 제목과 사이트 설명을 각각 입력합니다.

Hide site tagline을 체크하면 태그라인이 헤더에 표시되지 않습니다.
로고가 있다면 로고를 업로드합니다. 또한, 사이트 아이콘 섹션에 파비콘을 업로드할 수 있습니다.
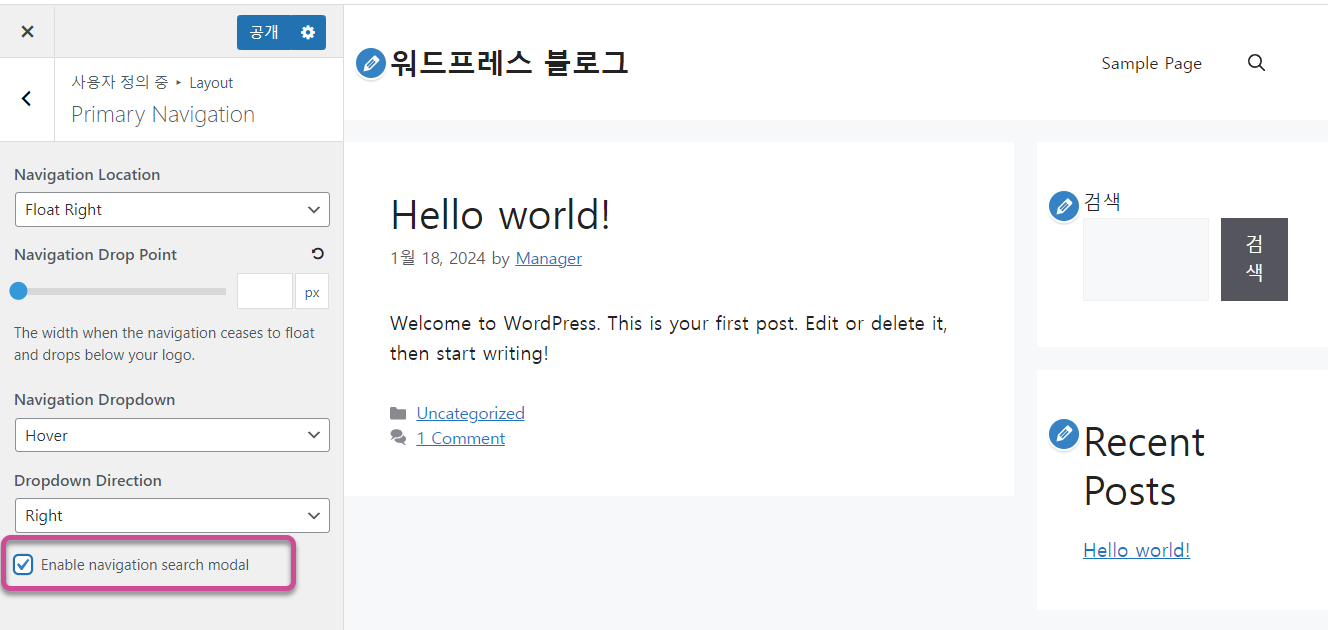
외모 » 사용자 정의하기 » Primary Navigation에서 메인 메뉴 관련 설정을 할 수 있습니다. 하지만 무료 버전에서는 설정할 수 있는 옵션이 매우 제한적입니다.

Enable navigation search modal을 활성화하면 내비게이션에 검색 아이콘이 표시됩니다.
만약 헤더를 고정하고 싶다면 다음과 같은 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS의 맨 아래에 추가하여 테스트해보시기 바랍니다. 기본적인 CSS를 이해하면 쉽게 응용이 가능합니다.
/* Making the Header Sticky in the GeneratePress Theme */
/* GeneratePress 테마의 헤더 고정하기 */
.site-header {
position: sticky;
top: 0;
z-index: 999;
}
.admin-bar .site-header {
top: 32px; /* 로그인 시 어드민 툴바를 고려한 오프셋 */
}보다 정교하게 고정하려는 경우 유료 버전을 사용하거나 자바스크립트를 사용하여 고정할 수 있습니다. 또는, 간단히 플러그인을 설치하여 쉽게 고정할 수 있습니다.
계속하여 사이드바를 설정해보겠습니다.
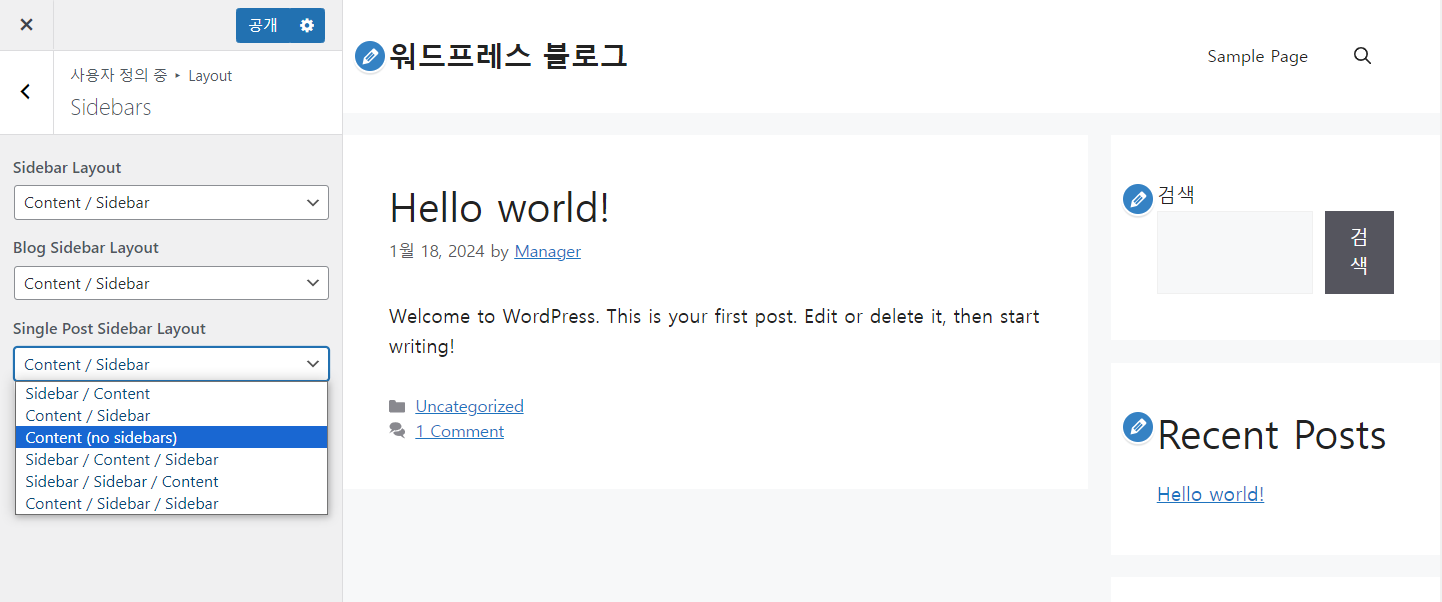
외모 » 사용자 정의하기 » Layout » Sidebars로 이동합니다.

기본적으로 오른쪽에 사이드바가 표시되도록 설정되어 있습니다. SEO를 위해서는 이 설정을 그대로 유지해도 됩니다.
하지만 사이드바를 제거하여 사용자들이 콘텐츠에 집중할 수 있도록 하는 방식도 많이 사용되고 있습니다. 구글 애드센스 광고를 표시하는 경우 사이드바를 제거하는 것이 수익에 유리할 수 있습니다.
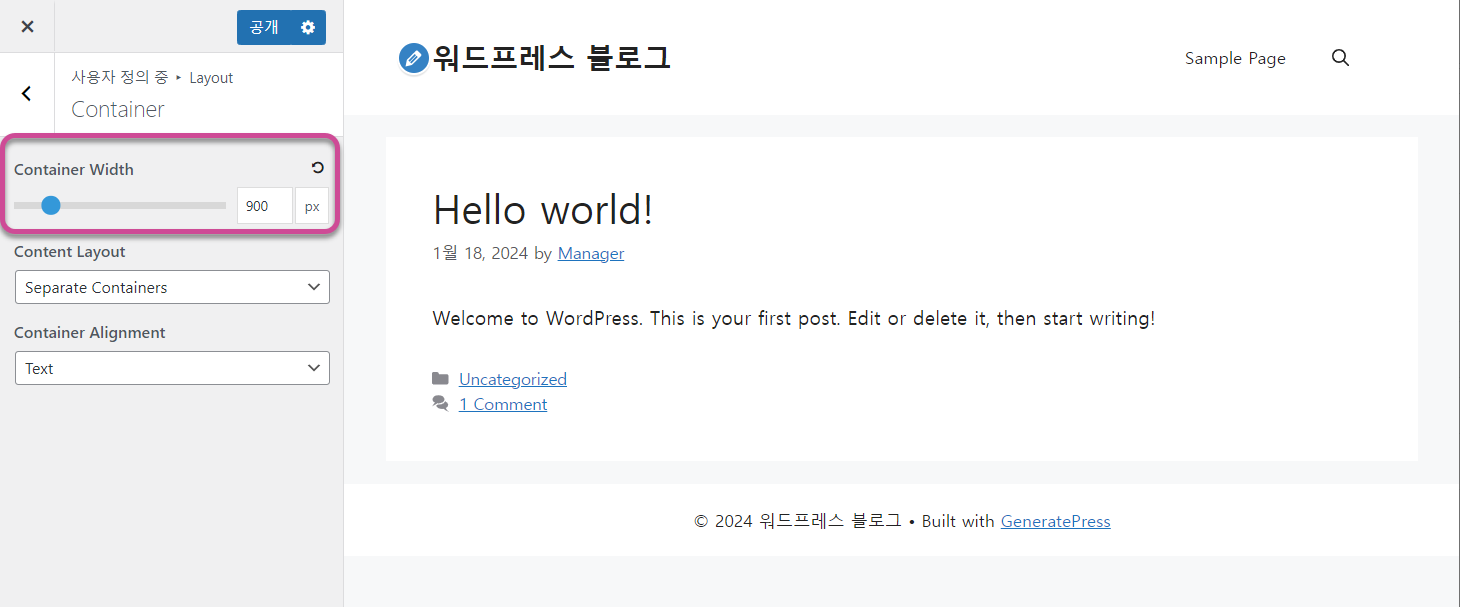
만약 사이드바를 제거하는 1단 레이아웃을 선택한다면 외모 » 사용자 정의하기 » Layout » Container로 이동하여 콘텐츠 콘테이너의 너비를 조정할 수 있습니다.

적당한 너비로 조정하도록 합니다.
참고로 블로그 글에 대해서만 컨테이너 너비를 조정하고 싶은 경우에는 CSS로 조정할 수 있습니다. 예를 들어, 다음과 같은 코드로 테스트해볼 수 있습니다. 실제 환경에서 테스트하지는 않았습니다. (이 코드는 제 영문 블로그의 글에 사용된 코드를 조금 응용한 것입니다.)
/* Setting the Maximum Width of the Container for a Single Post in the GeneratePress Theme */
.single .container.grid-container {
max-width: 900px;
}이것은 하나의 CSS 응용 예시를 보여 준 것입니다. CSS는 굳이 익힐 필요가 없지만, 추후에 스타일을 쉽게 조정하고 싶다면 공부해도 괜찮을 것 같습니다. 기본적인 CSS는 그리 어렵지 않고 익히는 데 시간이 그리 많이 걸리지 않습니다.
보다 자유롭게 커스텀하고 싶다면 유료 버전을 사용하면 편리합니다.
권장 플러그인
테마는 레이아웃을 주로 담당하고 플러그인은 기능 확장에 이용됩니다. 워드프레스에서 다소 어색한 "외모"라는 표현은 영어 단어 Appearance의 번역입니다. 일본어와 중국어에서는 "외관"이라는 용어가 사용되고 있습니다.
"외모"라는 용어가 어색하여 일부 워드프레스 버전에서는 "디자인"이라는 용어로 번역되기도 했습니다.
플러그인도 마찬가지로 WordPress.org에 등록된 무료 플러그인과 개별 마켓에서 판매되는 유료 플러그인이 있습니다. 보통은 무료 플러그인으로 충분하지만, 꼭 필요한 경우에는 유료 플러그인 구입도 고려할 수 있을 것입니다.
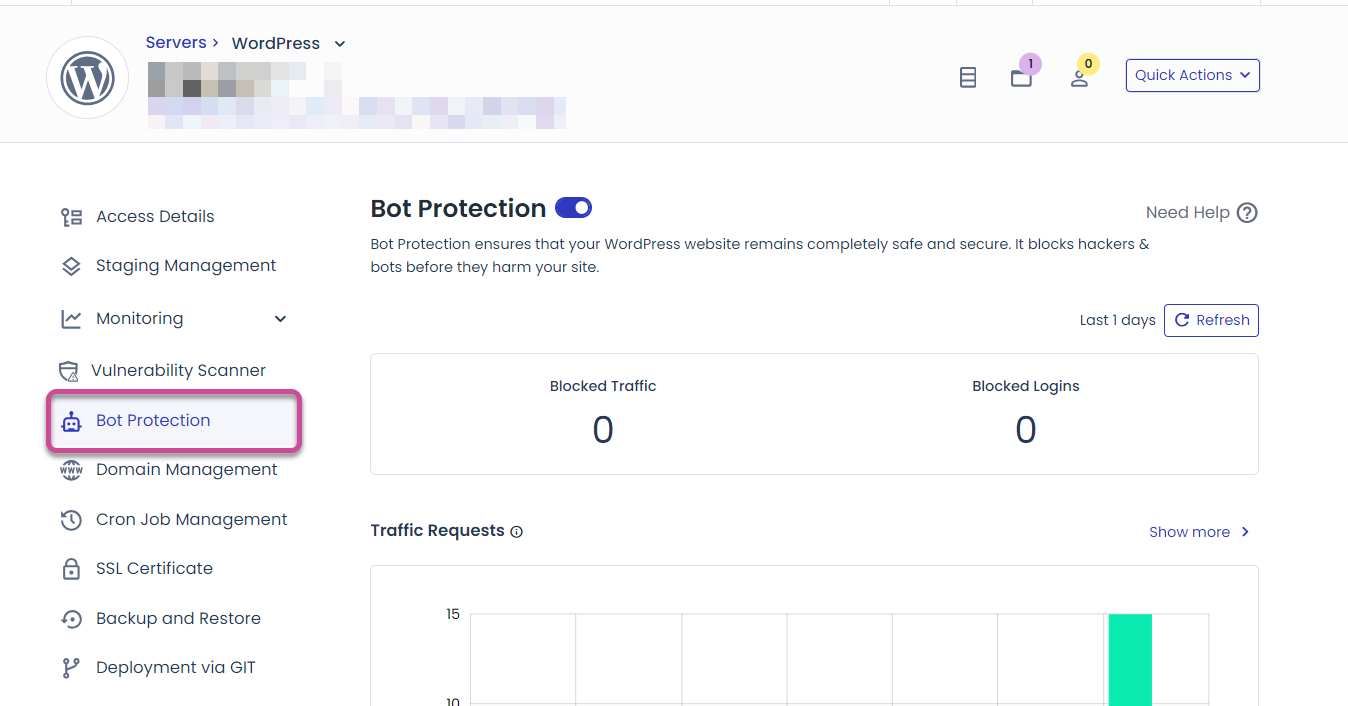
클라우드웨이즈의 경우 캐시 플러그인과 보안 플러그인이 기본 설치가 됩니다. 캐시 플러그인으로는 Breeze가 설치되고, 보안 플러그인은 Bot Protection 플러그인이 설치됩니다.
Bot Protection은 애플리케이션 관리 페이지에서 활성화/비활성화할 수 있습니다. 이 플러그인이 설치되지 않았다면 애플리케이션 관리 페이지의 Bot Protection 섹션에서 활성화할 수 있습니다.

실제 워드프레스 사이트에는 설치되지 않았거나 활성화되지 않았지만 상기 화면에서는 활성화된 것으로 표시된다면, Bot Protection을 비활성화한 후에 다시 활성화하면 설치가 됩니다.
플러그인을 설치하고 설치할 때에는 기능이 중복되는 플러그인을 설치하거나 동일한 기능을 두 개 이상의 플러그인이나 테마에서 활성화하면 문제가 발생합니다.
예를 들어, SEO 플러그인이 SEO에 좋다고 하여 Yoast SEO 플러그인과 Rank Math 플러그인을 동시에 설치하여 활성화하는 분들이 간혹 계시는데, 이런 경우 오히려 역효과가 나므로 하나만 설치하고 나머지는 삭제하도록 합니다.
또한, 캐시 플러그인도 중복으로 설치하면 사이트 속도가 오히려 느려지거나 이상한 에러가 발생합니다.
설치하면 좋은 유용한 플러그인에 대하여 다음 글을 참고해보세요.
이러한 플러그인을 반드시 설치할 필요는 없습니다. 필수로 설치할 플러그인으로는...
- SEO 플러그인: Yoast SEO, Rank Math 등
- 캐시 플러그인: WP Super Cache, Breeze 등 (WP Rocket이라는 유료 플러그인을 많이 설치하는데, 속도가 느리지 않다면 굳이 설치할 필요는 없을 것 같습니다.)
- 보안 플러그인
- 백업 플러그인(선택)
클라우드웨이즈와 카페24에서는 자체 자동 백업/복원 기능을 제공하므로 백업 플러그인을 설치하지 않아도 되지만, 만약의 사태에 대비하여 백업 플러그인을 백업하여 PC에 보관해 놓은 것이 안전할 수 있습니다.
기타 플러그인
이외에 통계를 쉽게 확인하고 싶다면 젯팩 통계 플러그인을 설치하는 것도 고려할 수 있습니다.
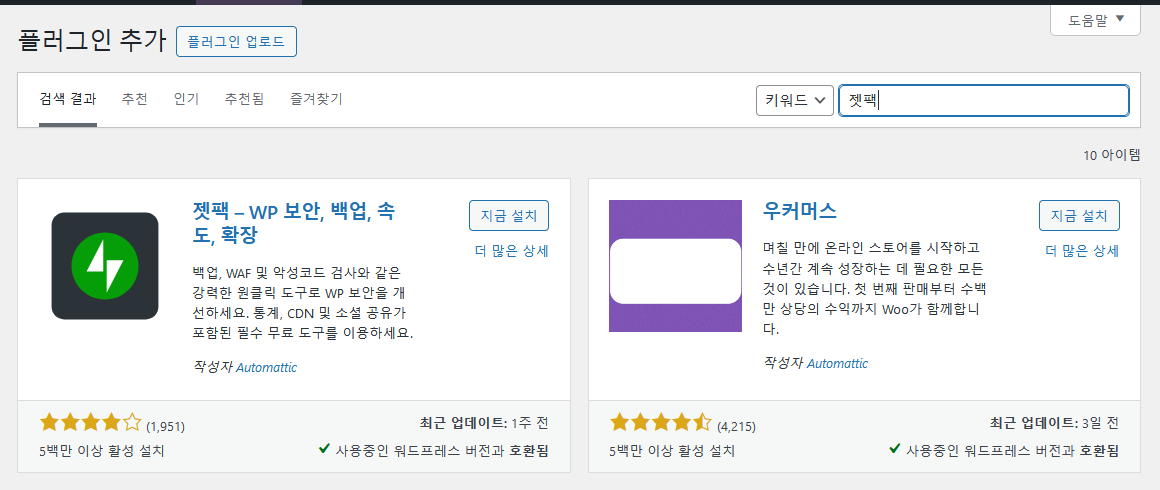
젯팩은 플러그인 추가 페이지에서 "Jetpack"이나 "젯팩"을 검색하여 설치할 수 있습니다.

Jetpack Boost 등의 플러그인은 설치할 필요가 없습니다. 젯팩을 설치한 후에 WordPress.com 계정과 연동해야 통계 정보를 살펴볼 수 있습니다.
모듈에서 젯팩 통계만 남겨두고 모두 비활성화할 것을 권장합니다("워드프레스 JetPack 플러그인에서 젯팩 통계 모듈만 활성화하는 방법" 참고).
구글 애드센스 광고를 게재하는 경우 Ad Inserter와 같은 플러그인을 설치하면 광고를 정교하게 세팅할 수 있습니다.
또한, 이미지를 WEBP 포맷으로 변환하고 온라인 이미지 압축 사이트에서 추가로 압축하면 이미지 크기가 최소화됩니다. 이미지 크기가 작으면 페이지 로딩 속도가 빠르고, 페이지 로딩 속도가 빠르면 SEO에 긍정적으로 작용합니다.
수동으로 변환하여 올리는 것이 귀찮은 경우 플러그인을 사용할 수 있습니다.
기본적인 글 작성 방법
워드프레스 5.0 버전부터는 블록 에디터가 기본 편집기로 탑재되어 있습니다. 일부 사용자들이 클래식 편집기를 설치하여 고전 편집기를 사용하는 것을 선호하지만 블록 에디터가 기능이 많이 개선되었고 안정화되었기 때문에 블록 에디터(구텐베르크)를 사용할 것을 권장합니다.
새 게시글 작성하기
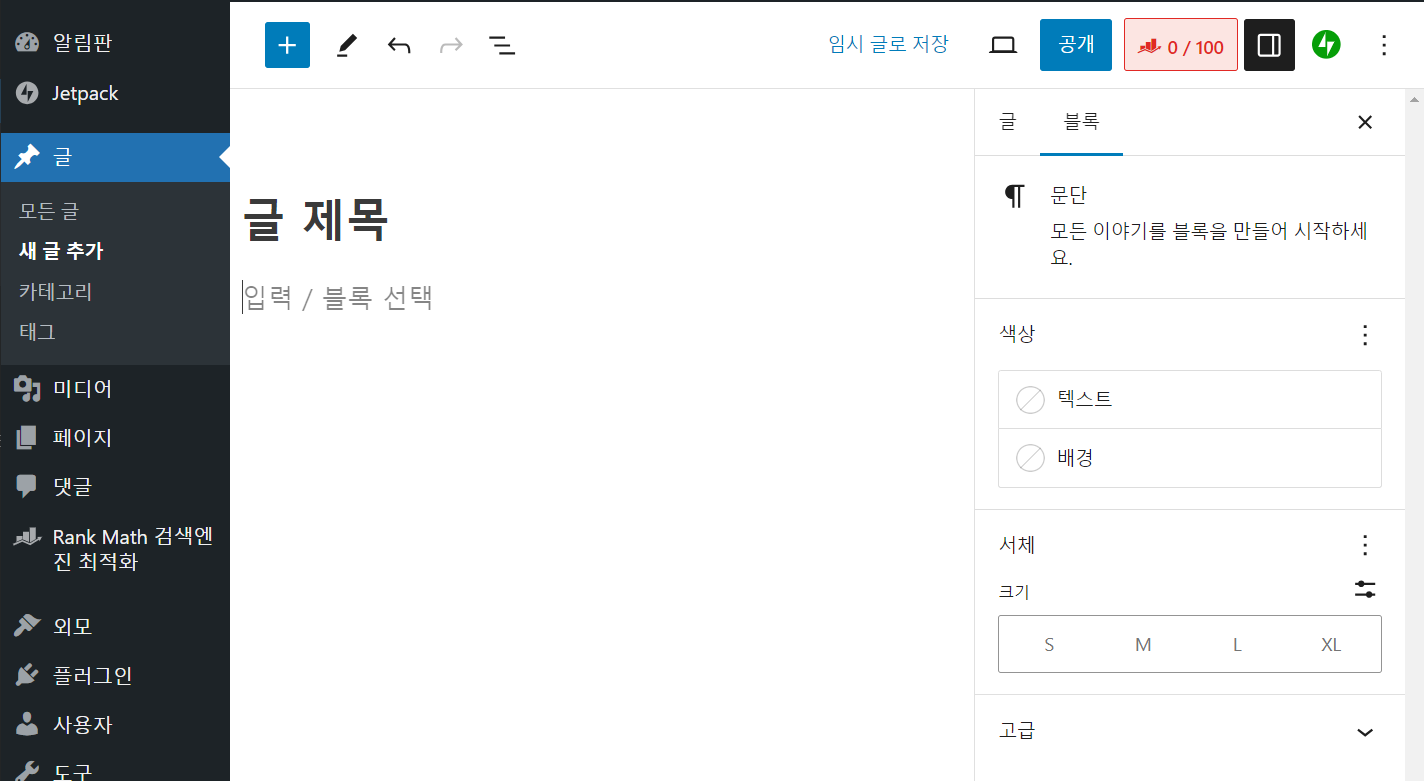
글 » 새 글 추가를 눌러 새 글을 작성할 수 있습니다.

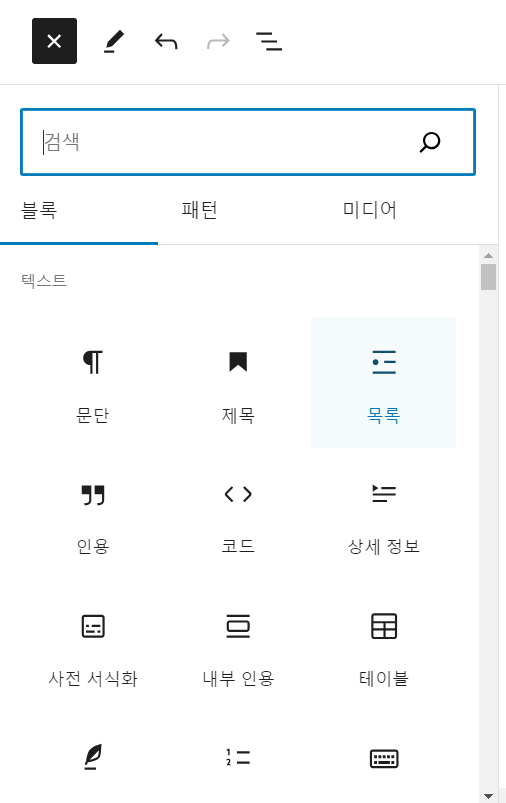
블록 에디터에서는 다양한 블록을 지원합니다. 상단의 블록 추가 버튼(플러스 아이콘)을 눌러 블록을 검색하거나 선택할 수 있습니다.

아무런 블록을 선택하지 않으면 '문단' 블록이 기본적으로 적용되어 글을 작성할 수 있습니다.
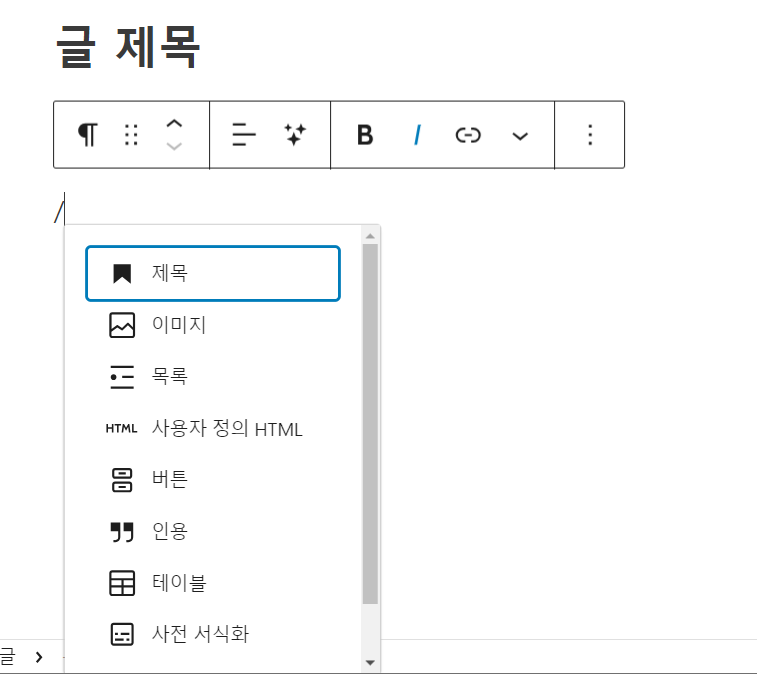
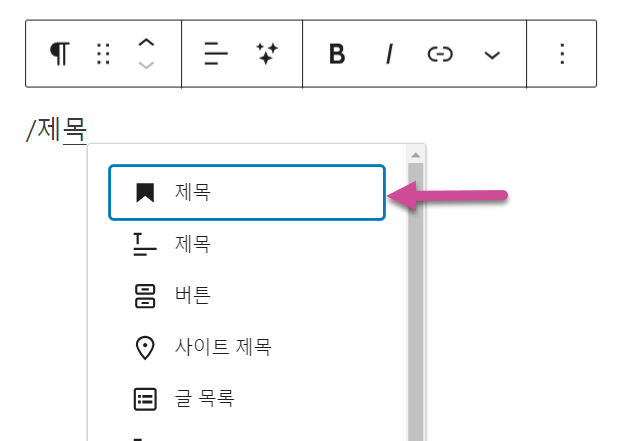
단축키 슬래시(/)를 누르면 자주 사용하는 블록이 표시됩니다.

글을 작성하면서 이미지 블록이나 테이블 블록 등을 추가하여 테스트해보시기 바랍니다. 몇 개 글을 작성하면 금방 익숙해질 것입니다.
제목 블록 사용하기 (구조화된 글쓰기)
SEO를 위해 헤딩 태그를 사용하여 구조화된 글을 작성하면 구글 등 검색엔진으로부터 좋은 평가를 받을 수 있습니다. 헤딩 태그(H2, H3, H4, H5, H6)는 /제목을 입력하여 선택할 수 있습니다.

쉬운 방법으로 ##+스페이스를 누르는 방법이 있습니다. ##+스페이스는 H2, ###+스페이스는 H3 소제목 블록이 추가됩니다.
내부 링크(이전 글 링크)도 단축키를 사용하여 쉽게 추가할 수 있습니다.
블록 에디터의 키보드 단축키 사용 방법을 익히시면 글 작성 속도를 개선시킬 뿐만 아니라 손목 건강에도 도움이 됩니다.
소제목을 이용한 글 작성 예시는 나무위키 문서를 참조하면 좋을 것 같습니다. 예를 들어, 나무위키의 서울특별시 문서의 목차를 보면 다음과 같습니다.

H1 태그는 블로그의 제목입니다. H1 태그는 한 문서에 여러 개를 사용해도 된다고 하지만, SEO를 위해 하나만 사용하도록 합니다. 글 제목이 H1 태그이므로 글 작성 시에는 H2 태그부터 삽입하시면 됩니다.
Rank Math와 같은 SEO 플러그인의 SEO 분석 기능을 활용하여 구글 등 검색엔진에서 선호하는 스타일로 글을 작성할 수도 있습니다.
카테고리/태그 지정하기
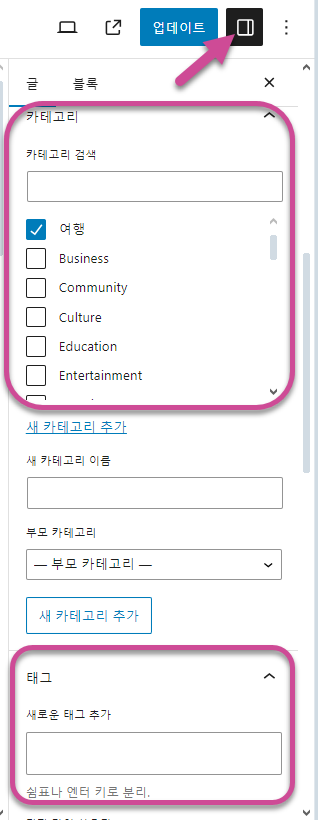
글을 작성하였다면 오른쪽 설정 패널에서 카테고리, 태그 등을 설정하고 특성 이미지를 지정할 수 있습니다.
오늘쪽 설정 패널이 표시되지 않으면 상단의 설정 아이콘을 클릭하시기 바랍니다.

카테고리는 글 » 카테고리에서 새로 만들거나 글 작성 시 설정 탭에서 새 카테고리를 추가할 수 있습니다. 카테고리 생성 시 상위 카테고리(부모 카테고리)를 선택하여 하위 카테고리(자식 카테고리)를 만들 수도 있습니다.
카테고리 섹션에서 현재 글에 대한 카테고리를 지정합니다. 여러 개의 카테고리를 지정하는 것도 가능합니다.
그리고 태그 섹션에서 태그를 추가합니다. 여러 개의 태그를 설정할 수 있습니다. 카테고리와 태그에 대한 다음 글을 참고하여 카테고리와 태그를 어떤 식으로 만들 것인지 구상해보시기 바랍니다.
일반적으로 카테고리 페이지(아카이브 페이지)의 URL은 다음과 같습니다.
- https://example.com/category/카테고리1/
- https://example.com/category/상위-카테고리/하위-카테고리/
태그 페이지의 URL은 다음과 같습니다.
- https://example.com/tag/태그/
구글 검색 결과에 Archives 페이지가 먼저 노출되는 문제
워드프레스 블로그를 개설하고 글을 작성할 경우 구글 검색 결과에 해당 글보다 Archives 페이지가 먼저 노출되는 경우가 있습니다.
다음 글에서 Archives 문구를 변경하는 방법과 태그 페이지 등이 검색엔진에 노출되지 않도록 하는 방법을 참고해 보시기 바랍니다.
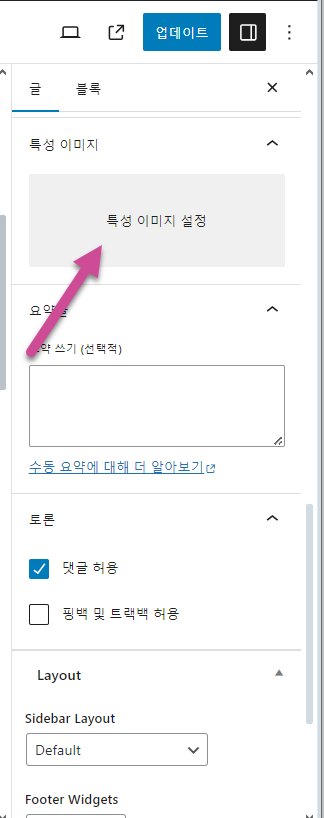
특성 이미지 지정하기
글 작성 시 특성 이미지(대표 이미지)를 지정할 수 있습니다. 특성 이미지를 설정하면 최신 글 목록, 카테고리 페이지, 태그 페이지 등 아카이브 페이지에서 썸네일로 표시됩니다.
특성 이미지는 오른쪽 설정 패널의 특성 이미지

쿠팡 파트너스, 알리 익스프레스 등 제휴 상품 글을 자동으로 생성하는 경우 첫 번째 이미지를 특성 이미지로 자동으로 설정하는 것도 가능합니다.
워드프레스 블로그 글 작성에 대한 자세한 내용은 "워드프레스 블로그 시작하기" 문서의 "워드프레스 글/페이지 작성하기" 부분을 참고해보시기 바랍니다.
구글과 네이버에 사이트 등록하기
글을 작성했다면 구글과 네이버 등 검색엔진에 사이트를 등록하도록 합니다.
검색엔진에 사이트를 등록하는 방법을 다음 글에서 확인할 수 있습니다.
- 구글 서치 콘솔에 사이트 등록하기 (구글 웹마스터 도구)
- 네이버 서치어드바이저 (구 네이버 웹마스터도구)에 사이트 등록 방법
- 구글 계정 연동으로 쉽게 빙(Bing) 웹마스터 도구에 사이트 등록하기
FTP/SFTP를 통해 소유권 확인 파일 업로드하기
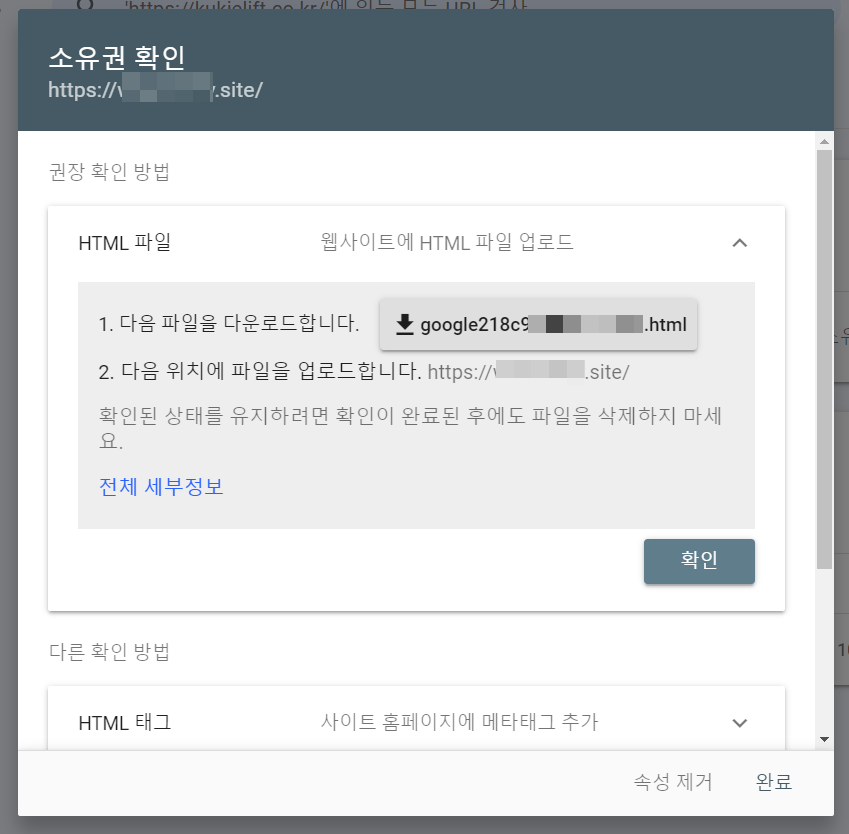
구글과 네이버에 사이트 소유권 확인 시 HTML 파일을 다운로드하여 사이트의 루트 폴더로 업로드해야 합니다. 클라우드웨이즈의 경우 이 글을 참고하여 SFTP에 접속할 수 있습니다. 카페24의 경우 이 글을 참고하여 FTP에 접속이 가능합니다.
예를 들어, 구글 서치 콘솔의 경우 HTML 파일을 다운로드합니다.

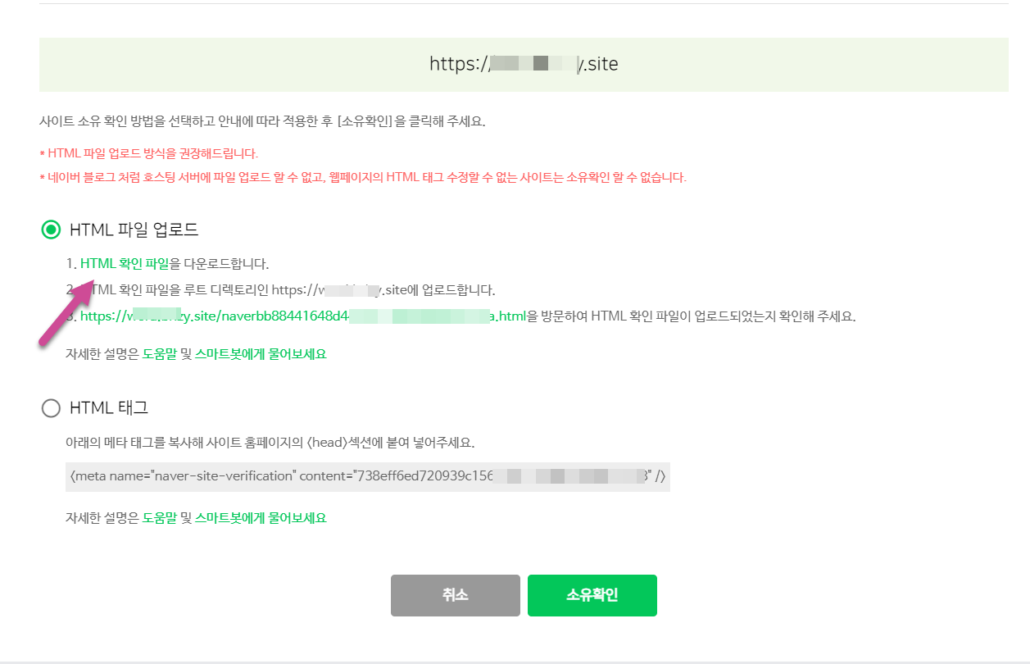
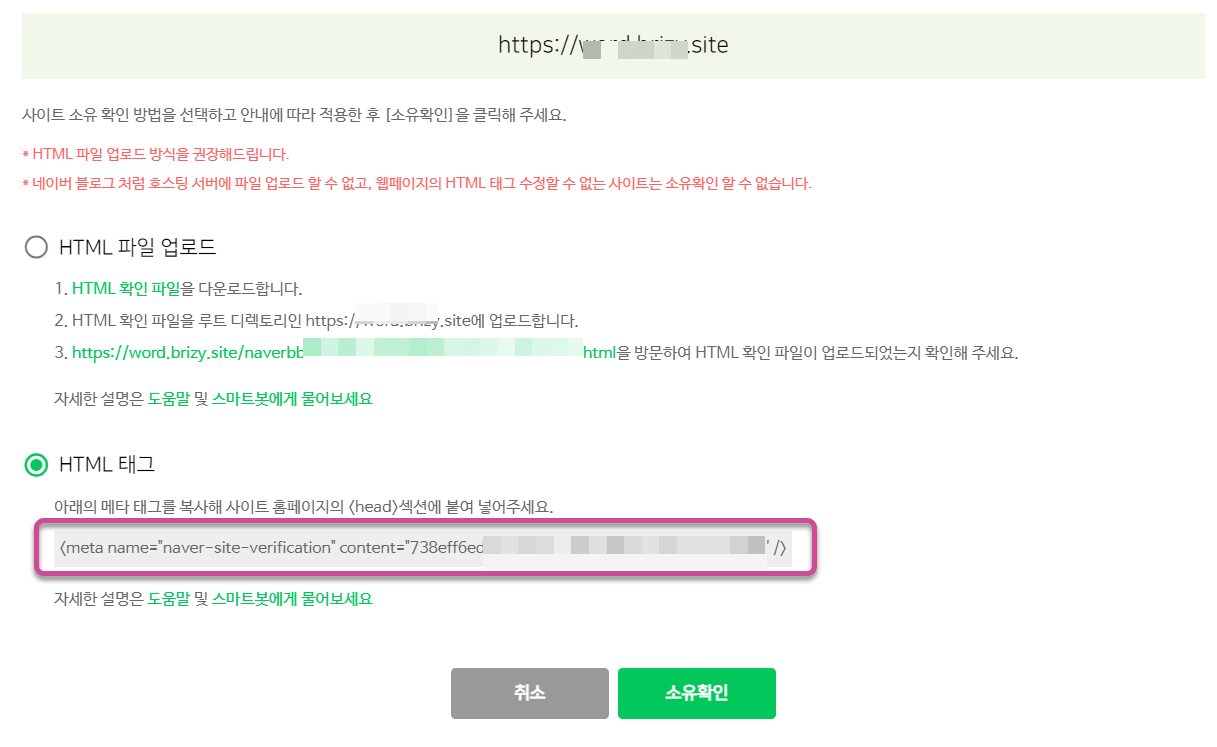
네이버의 경우 사이트 소유 확인 방법으로 HTML 파일 업로드를 선택하고 HTML 확인 파일을 다운로드합니다.

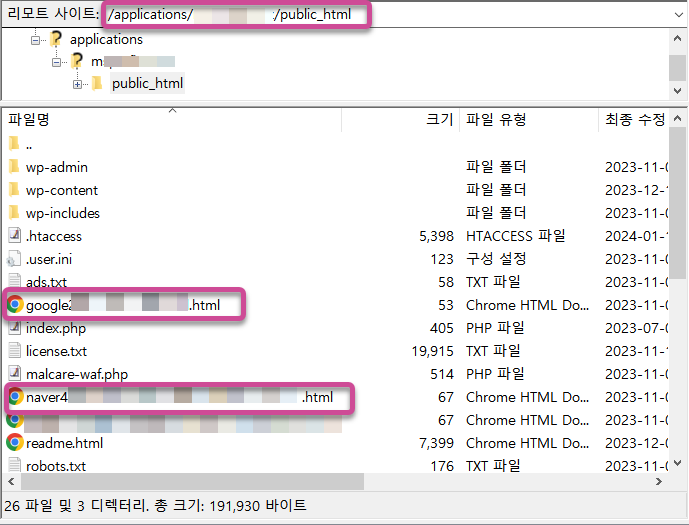
클라우드웨이즈에서는 소유 확인 파일을 해당 애플리케이션의 public_html 폴더에 업로드합니다.

카페24는 www 폴더에 업로드합니다.
FTP/SFTP는 워드프레스뿐만 아니라 그누보드 등 다른 CMS를 사용하더라도 기본적으로 사용할 수 있어야 합니다.
쉬운 방법 - WP Code 플러그인 사용하기
만약 FTP/SFTP 사용에 멀미를 느끼시는 경우 WP Code 플러그인을 설치하여 헤더 섹션에 사이트 소유 확인 메타코드를 입력하는 것도 가능합니다. 별로 권장하지 않지만 FTP 사용에 익숙하지 않은 경우 이 방법을 이용할 수 있습니다.

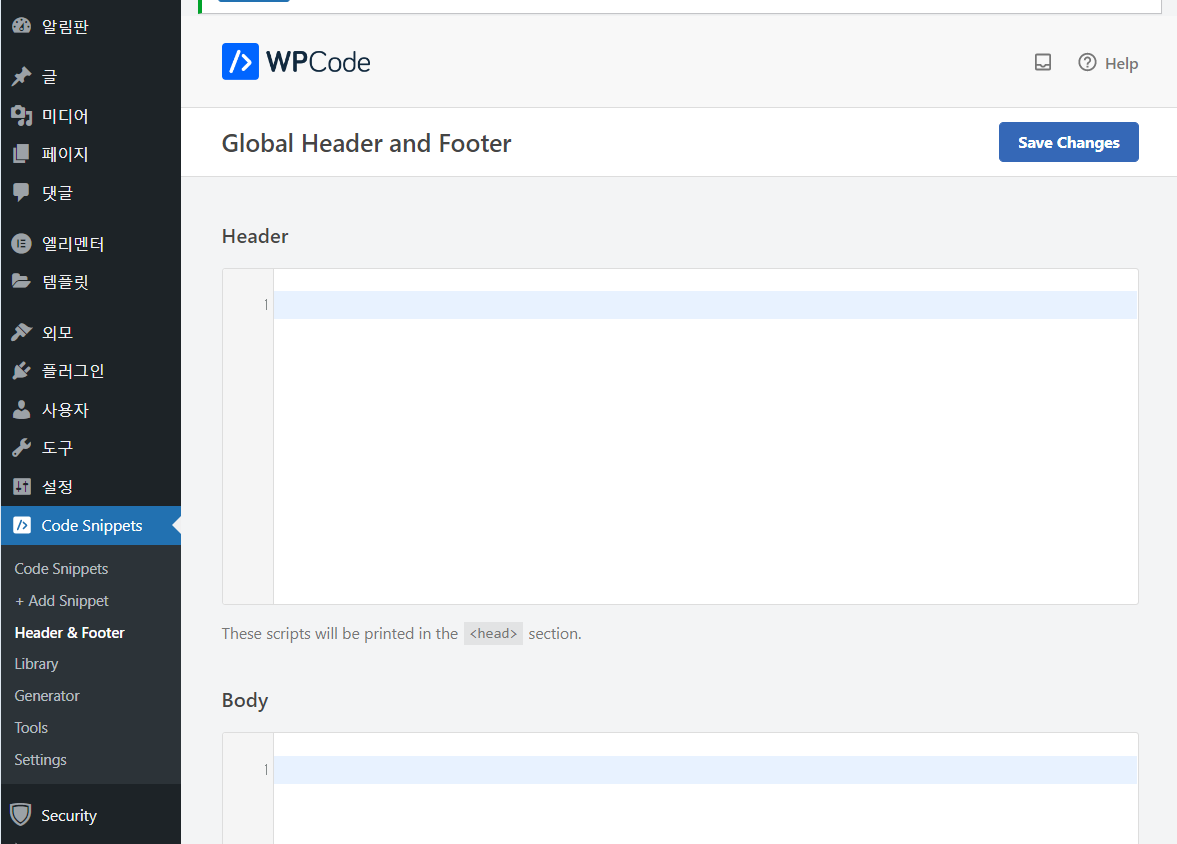
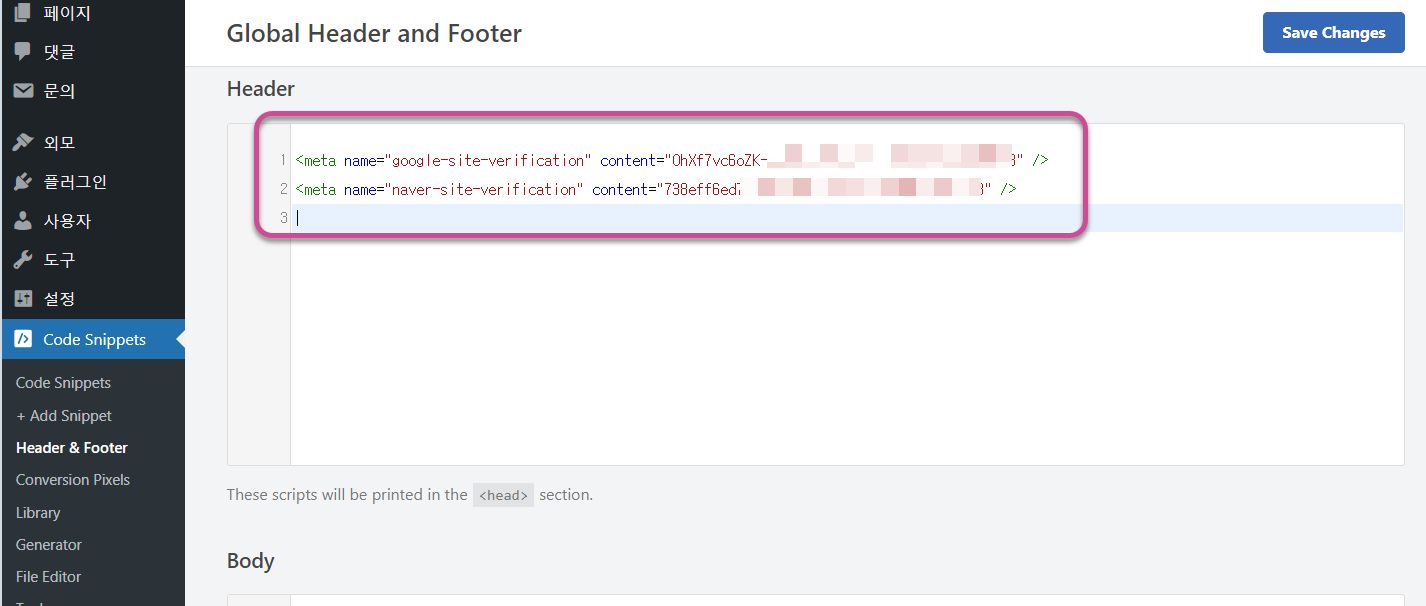
Code Snippets » Header & Footer로 이동하여 Header 섹션에 구글과 네이버에서 제시하는 소유권 확인 메타태그를 입력할 수 있습니다.
소유권 확인 메타 태그를 확인하는 방법은 다음과 같습니다.
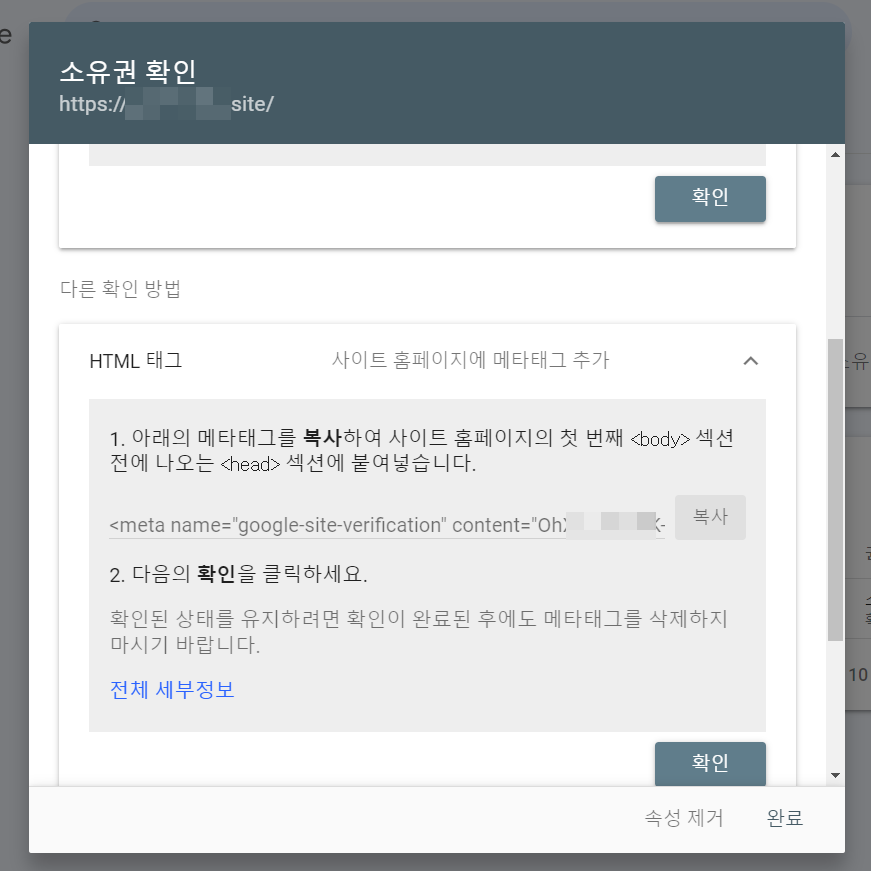
구글 서치 콘솔에서는 소유권 확인 방법으로 HTML 태그를 선택하고 메타태그를 복사할 수 있습니다.

네이버의 경우 사이트 소유 확인 방법으로 HTML 태그를 선택합니다.

메타태그를 복사하여 <head> 섹션에 붙여넣기 합니다. 헤더 섹션에 여러 개의 코드를 추가할 수 있습니다. 그림과 같이 구글과 네이버 사이트 소유권 확인 메타태그를 입력하도록 합니다.

사이트맵과 RSS 피드 제출하기
구글과 네이버에 사이트를 등록했다면 사이트맵과 RSS 피드를 제출하도록 합니다.
- 사이트맵 주소는 SEO 플러그인에 따라 다릅니다.
- Yoast SEO와 Rank Math: https://example.com/sitemap_index.xml
- All-in-One SEO: https://example.com/sitemap.xml
- RSS 피드 주소는 일반적으로 https://example.com/feed입니다.
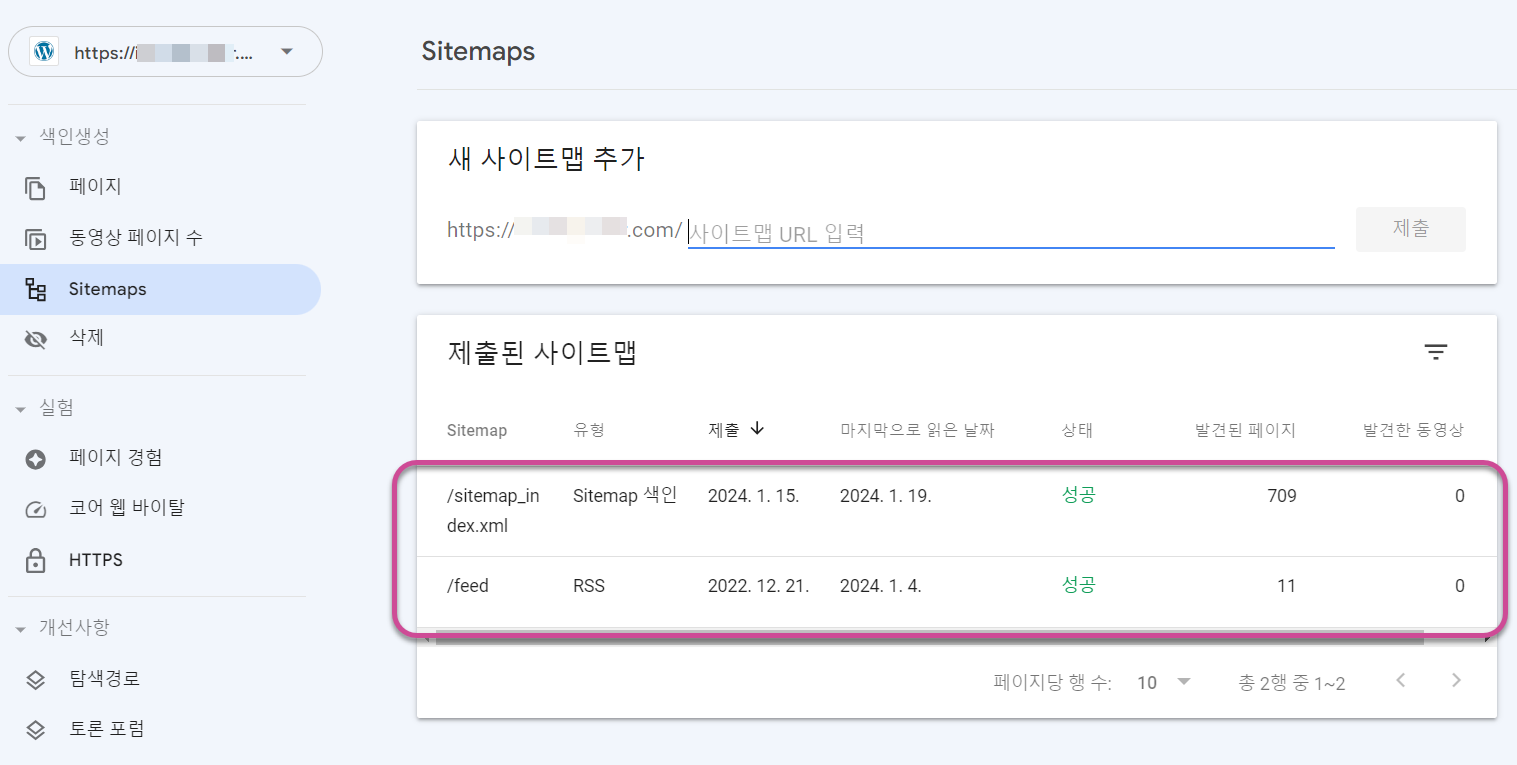
구글 서치 콘솔에서는 Sitemaps 섹션에서 사이트맵과 RSS 피드 URL을 제출할 수 있습니다.

네이버에서는 사이트맵과 RSS 피드를 제출하는 각각의 메뉴가 제공됩니다.
클라우드웨이즈 서버 중지, 재시작, 삭제
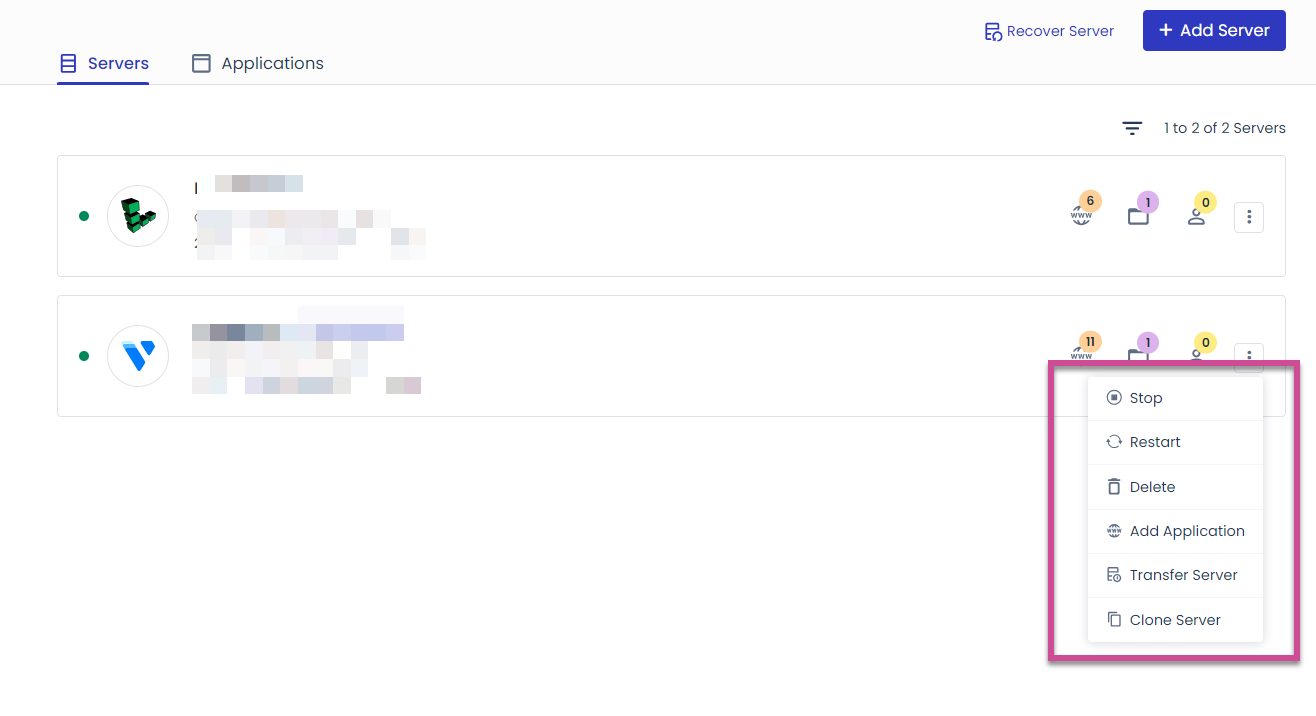
클라우드웨이즈의 서버 목록 페이지에서 서버를 중지, 재시작, 삭제, 복제 등의 작업을 할 수 있습니다.
사이트를 더 이상 운영하지 않는 경우에는 백업을 한 후에 서버를 삭제하시기 바랍니다. 서버를 삭제하지 않고 중지(Stop)시키면 서버 비용이 청구됩니다. 서버 비용이 청구되지 않도록 하려면 서버를 삭제해야 합니다.
서버의 맨 오른쪽에 있는 세 개의 점으로 된 아이콘을 클릭하면 서버를 삭제할 수 있는 컨텍스트 메뉴가 표시됩니다.

삭제하기 전에는 반드시 사이트들을 백업하시기 바랍니다.
서버를 삭제해도 일정 기간 동안 백업본이 유지되므로, 백업본이 완전히 제거되기 전에 복구하는 것이 가능합니다.
서버를 재시작하여 PHP 버전 패치 적용하기
Linux 서버를 재시작하면 커널 패치가 적용되는데, 클라우드웨이즈에서 서버를 운영하는 경우 한 번씩 서버를 재시작(Restart)하면 해당 PHP 버전에서 업데이트된 내용이 적용되는 것 같습니다. 실제로 서버를 오랫동안 재부팅하지 않고 사용하다 서버를 재시작하면 PHP 버전이 해당 버전 내에서 최신 버전으로 바뀐 것을 확인할 수 있습니다.
워드프레스에 적용된 PHP 버전은 도구 » 사이트 건강 » 정보 탭 » 서버 섹션에서 확인할 수 있습니다.


초보자들이 사용하면 괜찮은 플러그인 추천해주시면 감사하겠습니다.^^
다음 글에서 소개하는 플러그인을 참고해보시기 바랍니다.
https://www.thewordcracker.com/basic/%ec%9c%a0%ec%9a%a9%ed%95%9c-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8-10%ea%b0%80%ec%a7%80/
1. 꼭 필요한 플러그인만 설치하세요.
2. 동일한 기능의 플러그인을 중복 설치하지 마세요.
3. 사이트 속도를 위해 플러그인을 최적화하는 것이 좋습니다.
클라우드웨이즈에서 디지털오션 서버1GB를 쓰고 있고 블로그는 하나에요. 글도 20-30개 정도이고 사진도 거의 없어요. 플러그인도 정말 기본적인 것만 깔려있구요.
그런데, 속도가 너무 느려요. 젯팩에서 모바일 속도가 18이라고 나와서 클라우드웨이즈를 확인해 보니, 디스크 사용량이 24G중 거의 절반인 10G이고, 램 사용량이 965MB 중 거의 절반인 405MB에요.
원래 서버 1GB여도 초보에게는 엄청 넉넉한 용량이라고 들었는데, 지금 저런 수치가 나오는 게 정상인가요?
뭘 어떻게 해야 할지 모르겠어서 문의드려요.
클라우드웨이즈에 서버를 생성하면 서버 관련 파일들이 기본적으로 차지할 것입니다.
디스크 공간이 부족하게 되는 경우 https://avada.tistory.com/3071 글을 참고하여 조치를 취해보시기 바랍니다.
사이트 속도는 사이트를 어떻게 만들었는가에 따라 사이트마다 속도 차이가 클 것 같습니다.
저는 2GB 서버를 두 개 만들어서, 각각 11개와 6개(일부는 멀티사이트이기 때문에 실제 사이트 개수는 훨씬 많습니다)의 워드프레스를 추가하여 사용하고 있습니다.
속도가 느린 경우 다음 글을 참고해보시기 바랍니다.
https://www.thewordcracker.com/basic/%EC%BD%94%EC%96%B4-%EC%9B%B9-%EB%B0%94%EC%9D%B4%ED%83%88-%EC%B5%9C%EC%A0%81%ED%99%94-lcp-%EB%AC%B8%EC%A0%9C-%EB%8C%80%EC%B2%98%ED%95%98%EA%B8%B0/
저는 Breeze와 Clearfy를 사용하여 세팅하고 WEBP 포맷으로 이미지를 만들고 추가로 압축하여 업로드하고 있습니다. 또한, GeneratePress 테마와 꼭 필요한 플러그인 몇 개만 사용하고 있습니다.
젯팩(JetPack)은 사이트 속도를 저하시킬 수 있으므로 사용하지 않는 것을 권장합니다.
또한, 엘리멘터와 같은 페이지 빌더는 사이트 레이아웃 작업을 편리하게 하지만 사이트 속도에는 좋은 영향을 미치지 않을 것입니다.
카페24에서 크라우드웨이즈로 옮기려고 생각 중입니다. 초보자인데 사이트 이전을 직접 하는 것이 가능한지 궁금합니다.
사이트 규모가 아주 큰 경우가 아니라면 워드프레스는 쉽게 이전이 가능합니다. 클라우드웨이즈는 워드프레스 마이그레이션 플러그인을 제공하므로 마이그레이션 플러그인을 사용하여 어렵지 않게 이전이 가능합니다.
https://avada.tistory.com/2838
워드프레스 블로그를 시작하려고 눈팅하고 있습니다. 아스트라 테마도 많이 사용하는 것 같은데 아스트라를 사용해도 되나요?
엘리멘터도 많이 이용된다고 하는 것 같습니다. 엘리멘터를 사용할 경우 장단점이 무엇인가요?
아스트라 테마도 속도면에서 빠른 테마로 평가되고 있습니다.
엘리멘터를 사용하면 코딩 지식이 없어도 사이트를 쉽게 만들 수 있다는 장점이 있습니다.
블로그를 운영할 때에는 엘리멘터를 굳이 사용할 필요는 없습니다.
복잡한 사이트를 만드는 경우 elementor를 이용하면 시간과 노력을 단축할 수 있습니다.
하지만 속도는 약간 느리게 할 수 있습니다.
페이지 빌더 자체가 속도에 안 좋은 영향을 미칩니다.
엘리멘터가 나오기 전에 WPBakery 페이지 빌더가 인기를 끌었지만, 사이트 속도를 느리게 하고 버그가 많아서, 상대적으로 속도가 빠른 엘리멘터에 밀리게 되었습니다.
속도가 중요하다면 엘리멘터를 사용하지 않는 것이 바람직하지만, 편의성을 위해 엘리멘터를 사용해야 한다면 캐시 플러그인과 최적화 플러그인을 사용하여 최적화하면 어느 정도 속도가 개선될 수 있을 것입니다.